Analyse einer Führerschein App
Tecvia GmbH
Hintergrund
Fahren Lernen ist eine Lern-App, die Nutzer auf die Führerschein Prüfung vorbereitet. Die Führerschein-Trainings-App der Tecvia GmbH enthält alle amtlichen Prüfungsfragen, die der Nutzer auf verschiedenen Lernwegen üben kann. Alle Fragen stehen für alle Führerscheinklassen und in 12 Fremdsprachen zur Verfügung.
Über 1 Mio. Schüler machen jährlich Ihren Führerschein. Fahren Lernen wurde bereits mehrfach als beste Trainings-App ausgezeichnet.
Ein Ampelsystem zeigt dem Schüler, wenn er bereit für die Theorieprüfung ist. Die App ist offline nutzbar und bietet viele nützliche Funktionen rund um den Führerschein wie Dokumente einreichen, Fahrstunden buchen und Rechnungen bezahlen.

Probleme der Nutzer
![]()
Gewachsene komplexe Struktur, die den Nutzer überfordert und die Bedienung zunehmend erschwert
![]()
Die Oberfläche wurde über mehrere Jahre nicht von Spezialisten auf Nutzerfreundlichkeit getestet und analysiert
Gewachsene komplexe Struktur, die den Nutzer überfordert und die Bedienung zunehmend erschwert
Die Oberfläche wurde über mehrere Jahre nicht von Spezialisten auf Nutzerfreundlichkeit getestet und analysiert
Überlastete Support Hotline, die immer wieder die gleichen Themen/Probleme bearbeitet
Die Oberfläche ist größtenteils nicht selbsterklärend
Grundsätzliche UX / UI Überarbeitung
Ziel
Die Schüler-Lern-App soll für jeden selbsterklärend und einfach zu bedienen sein. Die Lernmotivation des Schülers soll gesteigert werden.
Die Schüler-Lern-App soll für jeden selbsterklärend und einfach zu bedienen sein. Die Lernmotivation des Schülers soll gesteigert werden.
Lösung
- User Interviews und Umfragen
- Probleme und Bedürfnisse der Zielgruppe verstehen
- UX / UI Research, Wettbewerber-Analyse
- Entwicklung eines modernen und zukunftsorientierten App-Konzeptes
- Entwicklung eines Navigationskonzeptes, das sich einfach bedienen lässt und für alle Produktvarianten in Deutschland, in Österreich und der Schweiz funktioniert
- Entwicklung eines modernen Look & Feels und eines UX/ UI Styleguides
Recherche

Ich absolvierte das Führerschein-Training in der App. Das half mir die Struktur und Komplexität der Anwendung zu verstehen. Parallel machte ich mir Notizen zur Benutzerführung und Nutzererlebnis.

- Als Nutzer werde ich aufgefordert meinen Benutzernamen einzugeben. Die Anmeldung muss aber mit E-Mail-Adresse und Passwort erfolgen. Falsches Icon und Textvorbelegung kann zu falscher Eingabe führen.
- Info Button ist nicht eindeutig als aktives Kickelement erkennbar.
- Als Nutzer werde ich aus der App, auf eine nicht responsive Website, geleitet.
- Hier erfolgt die Weiterleitung auch auf eine nicht responsive Website.

- Überladener Startscreen, sehr viele Klickbereiche. Als Nutzer fällt es mir schwer mich zu orientieren.
- Icon, Funktion und auch Wording des Offline Modus nicht verständlich. Lerne ich als Nutzer offline, kann ich keine Lernhilfen im Fragetraining nutzen. Bilder und Video sind aber aufrufbar. Nicht verständlich.

- Schaltflächen sind über den ganzen Screen verteilt und teilweise nicht als aktive Klickelemente erkennbar.
- Icon, Funktion und auch Wording des Offline Modus nicht verständlich.
- Keine eindeutige Navigationsführung. Als Nutzer kann ich über drei Button das Video starten.
- Sehr lange Lerneinheiten ohne Lernmotivation.

- Nach Beantwortung der Frage und Klick auf “Weiter” werden links graue Kontrollkästchen angezeigt. Das User Feedback “Die Antwort ist leider falsch” und auch die Symbolik lässt darauf schließen, das meine Antwort nach links gerutscht ist. Das wäre dann aber nicht mehr meine Antwort, die ich zuvor ausgewählt habe. Das rote Icon ist irreführend weil es sich direkt auf die Musterlösung bezieht.

- Es dauert sehr lange bis sich der dunkle Fortschrittsbalken im Header füllt. Das kann auf den Nutzer eher demotivierend wirken.
- Bei Klick auf den “Lupe” Button wird das Bild angezeigt - eher untypisch. Der Klick direkt auf das Bild ist gelernt und ausreichend.
- Bei Fragen mit Texteingabe erscheint eine zusätzliche Tastatur. Unnötig und auch gegen die Nutzergewohnheiten.

- Das Dashboard wirkt durch die unterschiedlichen Grafikelemente sehr unübersichtlich. Ich als Nutzer muss mich durch sehr viele Ebenen klicken, um meine einzelnen Fortschritte einzusehen. Die unterschiedlichen Fortschittsbalken verwirren mich, der obere Balken zeigt bereits grün, die Ampel rechts daneben steht auf gelb. Mir fehlt ein guter Gesamtüberblick meines Lernfortschrittes.

Ich begann die App-Store-Bewertung zu analysieren. Dadurch bekam ich einen guten Einblick in die aktuellen Probleme. Parallel sprach ich mit Mitarbeitern aus der Schülerhotline über wiederkehrende Anfragen.



Ich analysierte Apps von Wettbewerbern auf Funktionsumfang, Benutzerführung, Nutzererlebnis, Wording uvm.









FahrApp, DrivEddy, 360° online, ClickClickDrive, Führerschein 2021, iTheorie Führerschein Auto, Fahrschule Theorie, ADAC Führerschein, Fahrfit (von links nach rechts)

Interne Azubi’s, die gerade für den Führerschein lernten, teilten ihre App-Erfahrung mit mir.
Analyse

Erstellung von Personas: Die Befragung von internen Azubi’s und Recherchen im Internet halfen mir die Zielgruppe und deren Bedürfnisse und Wünsche rund um den Führerschein besser zu verstehen.




Die User Journey Map zeigte wie ein Schüler mit dem Produkt interagierte und wie er sich während den einzelnen Interaktionen fühlte. So konnte ich sehen, was seine Herausforderungen sind und wo man ansetzen sollte das Nutzererlebnis zu verbessern.


Das Formulieren von Annahmen und Hypothesen half mir entsprechende Lösungen zu entwickeln und anschließend zu prüfen.
- Wenn wir die Fragen in kleinere Lerneinheiten unterteilen und dem Nutzer unmittelbar nach Abschluss Rückmeldung geben, wird sich seine Lern-Motivation erhöhen.
- Wenn wir alle Fortschritte in einer zentralen Übersicht zusammenfassen, wird der Nutzer noch besser sehen können, wo er sich verbessern muss und was er bis zur Prüfungsreife noch tun muss.
- Wenn wir die Lösungsschablone im Fragetraining verbessern, werden wir die Supportanfragen reduzieren können.
- Wenn wir einzelne Lern-Modi verständlicher aufbereiten, werden wir die Supportanfragen reduzieren können.
- Wenn wir den Nutzer noch besser im Lernweg und in den nachfolgenden Schritten bis zur Prüfungsreife führen, wird er schneller zu seinem Führerschein kommen.
- Wenn wir lange Klickwege bis zum Passwort vergessen reduzieren, werden wir eine bessere Nutzerführung zu Passwort vergessen erzielen.
- Wenn wir die Kommunikation innerhalb der App verbessern, wird sich die Lern-Motivation des Nutzers erhöhen.

In ausgewählte Fahrschulen befragten wir Schüler in Bezug auf den Nutzungskontext sowie mögliche sinnvolle Funktionen. Das half im Team den Funktionsumfang festzulegen und zeigte uns auch zukünftige, mögliche Weiterentwicklung der Anwendung.

Ideen

Ich begann mit der Ausarbeitung erster Ideen- und Konzeptskizzen für identifizierte Problemstellungen.




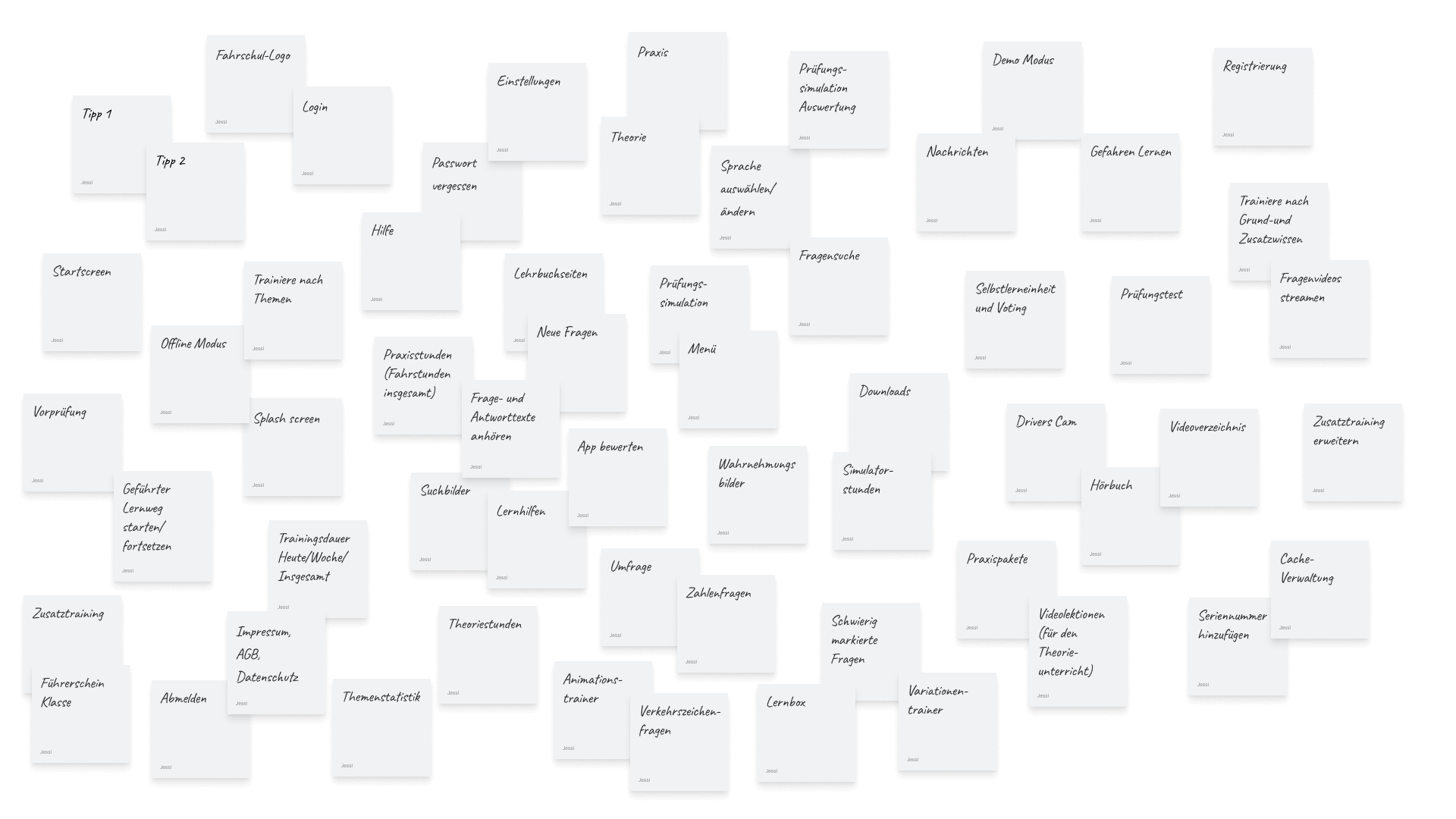
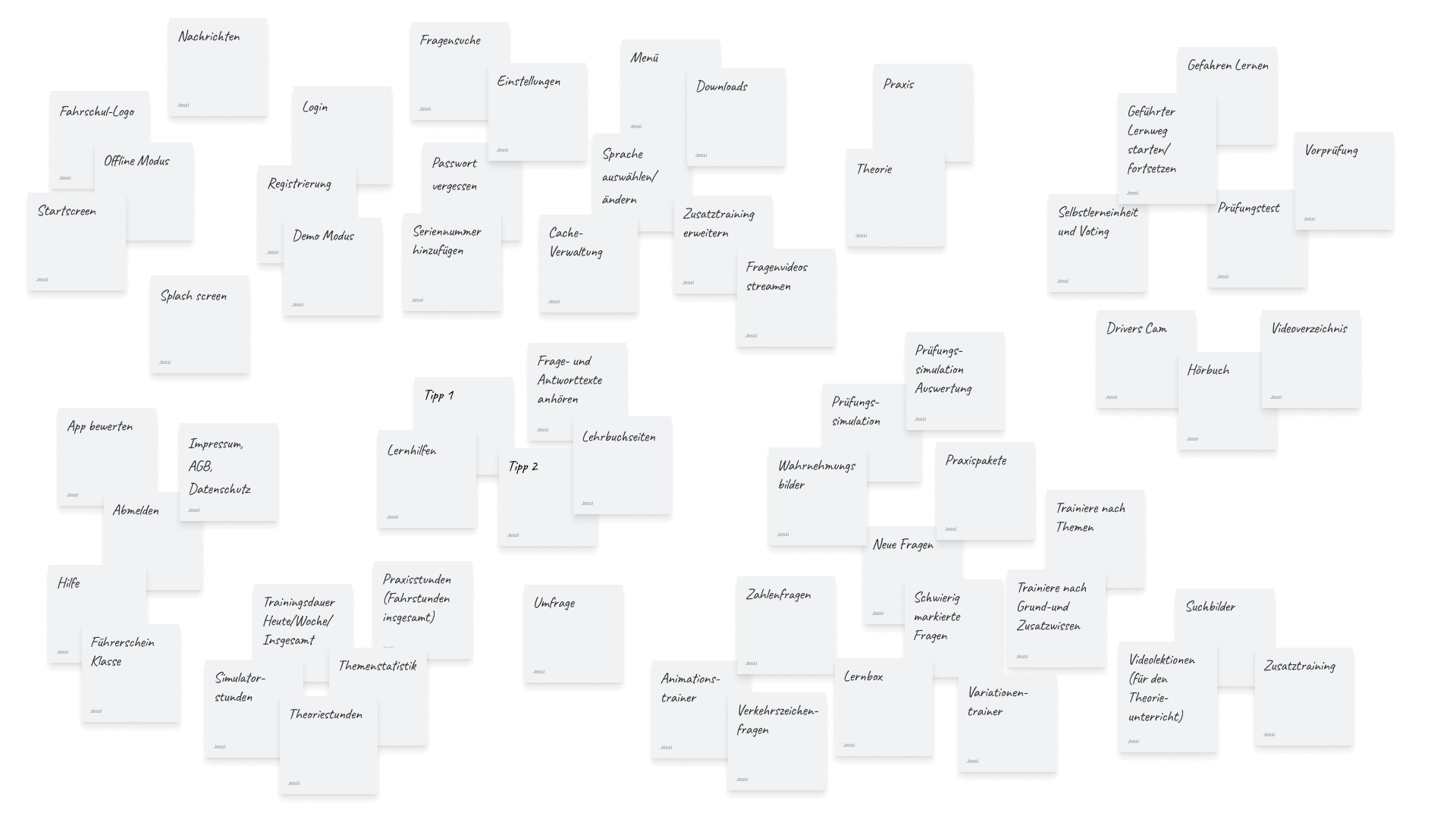
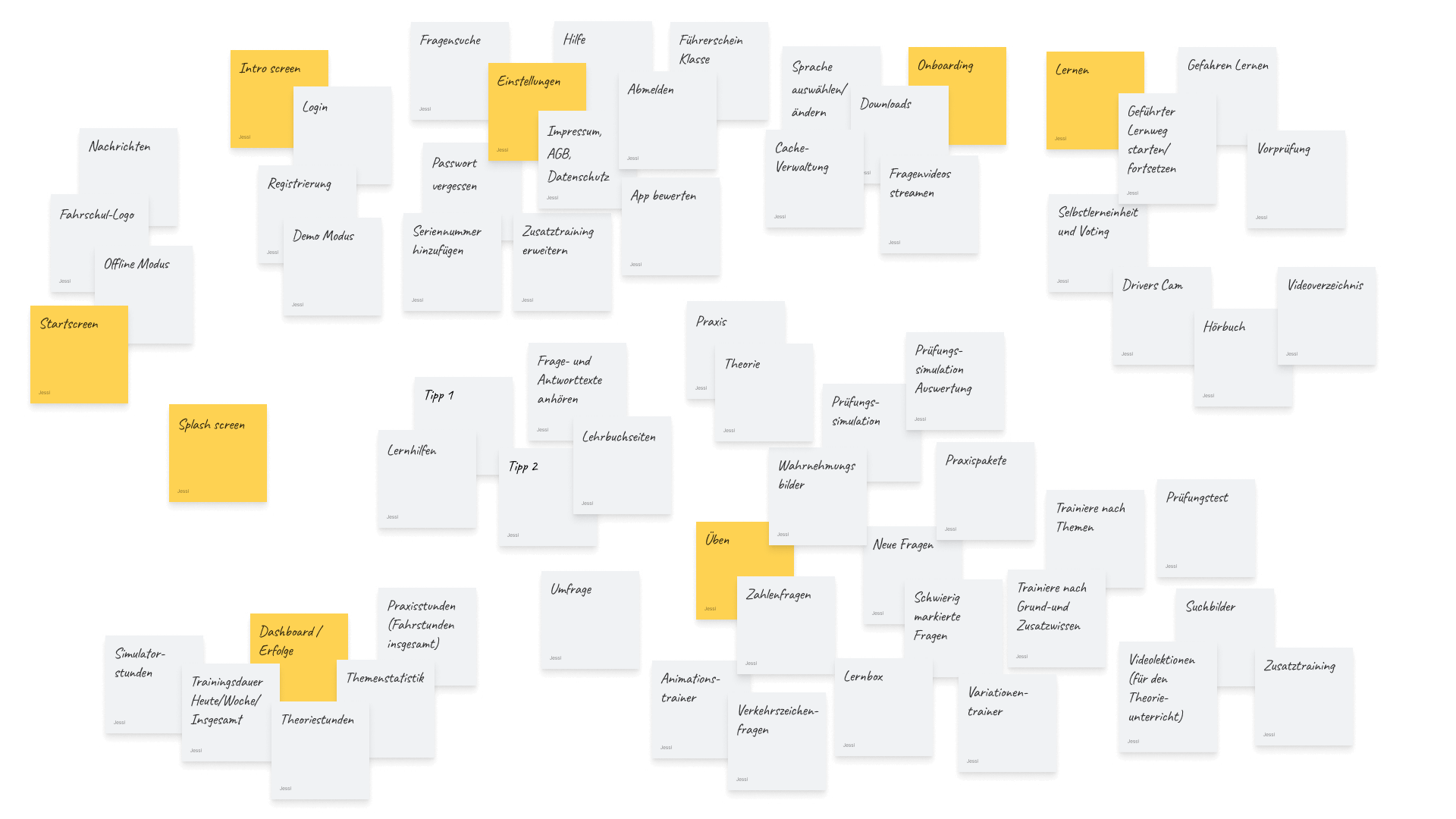
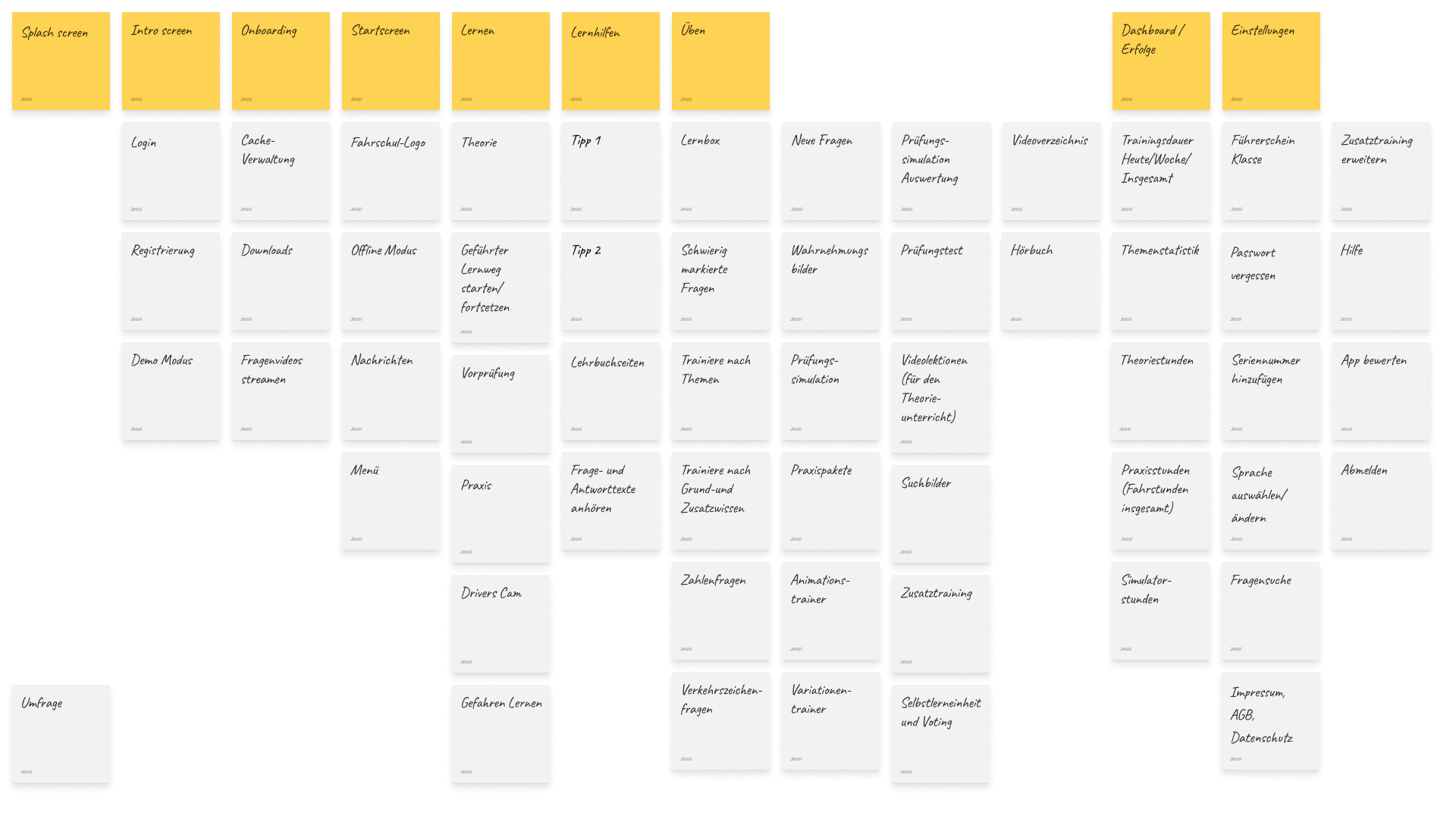
Die Methode “Card Sorting” half mir die grobe Struktur zu entwerfen. Dabei schrieb ich Begriffe auf Post-it und unterteilte diese in inhaltlich-thematisch zusammengehörige Gruppen.





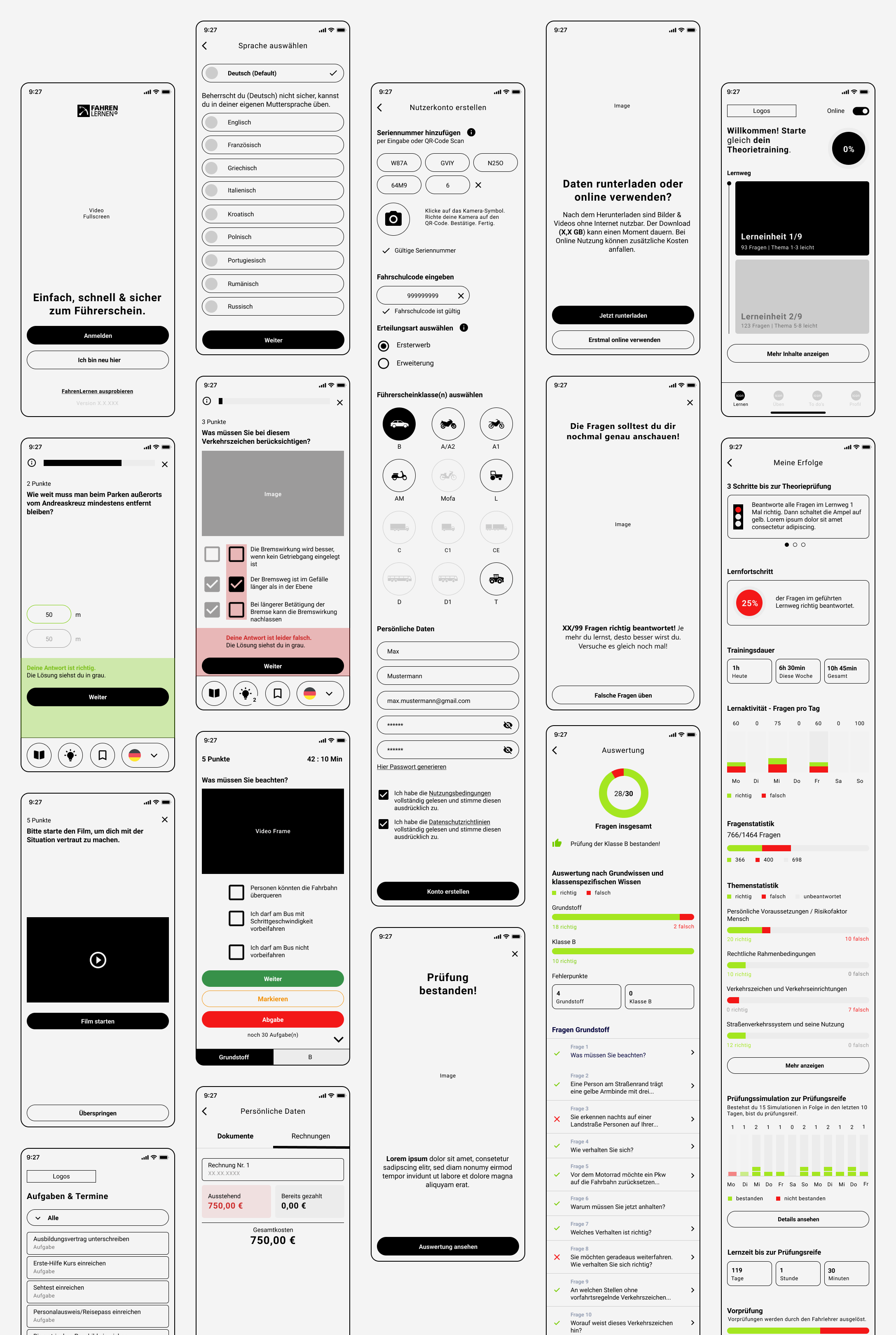
Die ersten Ideenskizzen überführte ich in einen einfachen Entwurf einer Benutzeroberfläche (Low Fidelity Wireframes).


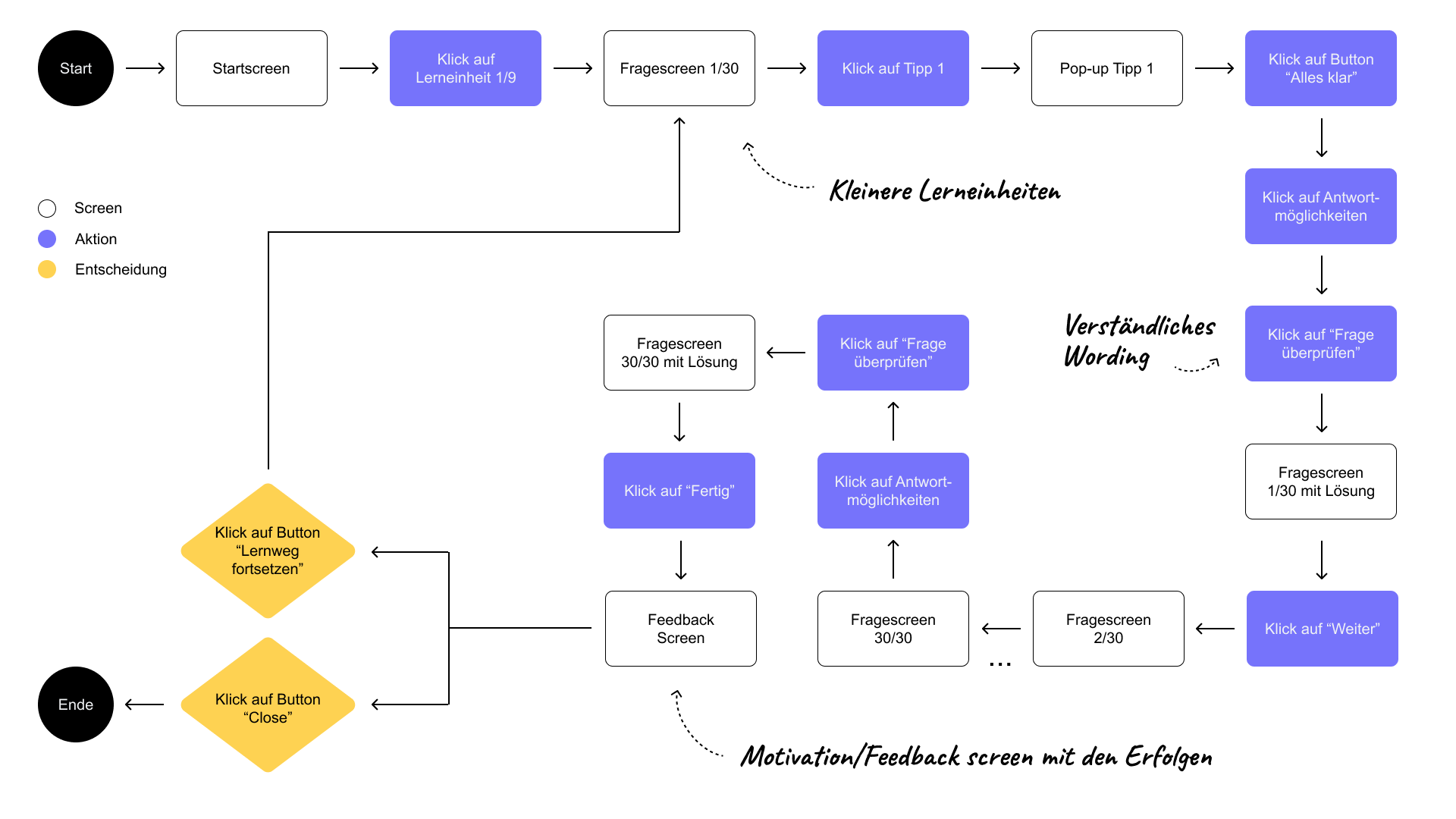
Komplexe Prozesse visualisierte ich mit Nutzerflows. Sie halfen mir mögliche Schwachstellen zu erkennen und zu verbessern.

Nach Ermittlung des Ist-Zustandes, der Analyse der Schwachstellen und Potentiale sowie der Blick auf die Konkurrenz konnte eine neue Contentstrategie samt finalen Funktionsumfang definiert werden.
Ergebnis
1 Navigationskonzept für alle Produktvarianten.
1 Navigationskonzept für alle Produktvarianten.
300 Low Fidelity Wireframes
Aufgaben
Recherche, Analyse, Konzeption, User Journey, Personas, User Flow, Use Cases, Informationsarchitektur, Wireframes, Mock-ups für Präsentation, Prototyping
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Adobe Acrobat, Adobe After Effects, Microsoft Excel, Microsoft Word, Slack, Ticketsystem
Projekt
Analyse einer Führerschein-App, basierend auf der Entwicklungsumgebung “Adobe AIR”
Unternehmen
Springer Fachmedien München GmbH
Jahr
2019-2021
App im App Store
https://itunes.apple.com
Recherche, Analyse, Konzeption, User Journey, Personas, User Flow, Use Cases, Informationsarchitektur, Wireframes, Mock-ups für Präsentation, Prototyping
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Adobe Acrobat, Adobe After Effects, Microsoft Excel, Microsoft Word, Slack, Ticketsystem
Projekt
Analyse einer Führerschein-App, basierend auf der Entwicklungsumgebung “Adobe AIR”
Unternehmen
Springer Fachmedien München GmbH
Jahr
2019-2021
App im App Store
https://itunes.apple.com
©2025 Jessika Adam | Datenschutz