Hallo, ich bin Jessika
...wohne in München und studierte Medieninformatik an der Hochschule Harz mit dem Schwerpunkt User Interface Design, Gestaltung, Medienpsychologie, Text- und Werbesprache sowie Bewegbild.
Auf meinem beruflichen Weg machte ich Station in Agenturen, bei Verlagen, Unternehmen und Start-ups & habe bereits einige Projekte sowohl freiberuflich als auch in Festanstellung realisiert.

Seit ich denken kann interessiere ich mich für Design und einfache, benutzerfreundliche Produkte. Egal ob im Fashion Bereich, bei elektronischen Geräten und deren Bedienung, die Einrichten eines Raumes samt Materialien, Möbel und Farbkonzept oder die Buchung einer Reise und das damit verbundene Nutzererlebnis.
Mit meiner Leidenschaft für gutes UI/UX Design und der Fähigkeit, komplexe Sachverhalte & Funktionen wirklich einfach erlebbar machen möchte ich intuitive und barrierefreie Produkte entwickeln, die unseren Alltag erleichtern.
Persönlichkeit & Stärken
Hilfsbereit, harmoniebedürftig, selbstbewusst, positives Denken, Offenheit, zielstrebig, kreativ, neugierig, Leidenschaft, Innovationsfreude, treibe gerne proaktiv neue Lösungen voran, gute Balance aus Pragmatismus und Komplexität, Problemlösung unter Zeitdruck, logische Denkweise, hohes Verantwortungsbewusstsein, selbstständiges Arbeiten, teamfähig
Berufserfahrung
05/2023 bis heute
Kreative Auszeit, Ehrenamtliche Tätigkeit
Kreative Auszeit, Ehrenamtliche Tätigkeit
09/2023 bis 04/2024
UX-Designer, TECVIA GmbH (ehemals Springer Fachmedien München GmbH), München
UX-Designer, TECVIA GmbH (ehemals Springer Fachmedien München GmbH), München
10/2016 bis 12/2023
Art Director/UX-Designer, Freelancer
Art Director/UX-Designer, Freelancer
07/2019 bis 09/2023
UX-Designer, Springer Fachmedien München GmbH, München
UX-Designer, Springer Fachmedien München GmbH, München
02/2018 bis 05/2019
UX-Designer, medimove GmbH, München
UX-Designer, medimove GmbH, München
01/2017 bis 05/2019
Art Director/UX-Designer, treatec one GmbH, München
Art Director/UX-Designer, treatec one GmbH, München
08/2011 bis 10/2016
Grafik-Designer, Freelancer
Grafik-Designer, Freelancer
08/2012 bis 09/2016
Grafik-Designer (Digital Publishing), Journal International Verlags- und Werbegesellschaft mbH, München
Grafik-Designer (Digital Publishing), Journal International Verlags- und Werbegesellschaft mbH, München
02/2009 bis 07/2011
Grafik-Designer, SINNIQ Technologiewerbung Ltd., München
Grafik-Designer, SINNIQ Technologiewerbung Ltd., München
Praktikum
12/2006 bis 05/2007
Praktikum, Tisch13, München
Praktikum, Tisch13, München
03/2004 bis 07/2004
Praktikum, eckpunkt, Die Medienagentur, Erfurt
Praktikum, eckpunkt, Die Medienagentur, Erfurt
Ausbildung
10/2002 bis 02/2009
Studium der Medieninformatik
Hochschule Harz, Hochschule für angewandte Wissenschaften (FH), Wernigerode
Schwerpunkt:
User Interface Design, Interaktive Medien, Fotografie, Video, Gestaltung, Medienpsychologie, Text- und Werbesprache
Diplomarbeit:
Micromovies - a creative medium for mobile engines
Studium der Medieninformatik
Hochschule Harz, Hochschule für angewandte Wissenschaften (FH), Wernigerode
Schwerpunkt:
User Interface Design, Interaktive Medien, Fotografie, Video, Gestaltung, Medienpsychologie, Text- und Werbesprache
Diplomarbeit:
Micromovies - a creative medium for mobile engines
Relaunch einer Führerschein-App
Tecvia GmbH
Ausgangssituation
Fahren Lernen ist die Führerschein-Trainings-App der Tecvia GmbH. Sie ist im Google Play Store und im Apple App Store verfügbar. Die App ist technisch und optisch “in die Jahre gekommen”. Die gewachsene, komplexe Struktur erschwert zunehmend die Bedienung und die Benutzeroberfläche ist nicht mehr zeitgemäß.
Als Adobe 2019 ankündigte, die eigene Entwicklungsumgebung “Adobe Air” einzustellen, entschied sich das Unternehmen dafür, die Schüler-Lern-App auf eine neue, zukunftssichere Entwicklungsumgebung aufzusetzen. Ein guter Zeitpunkt, auch die Bedürfnisse und Wünsche der Zielgruppe sowie aktuelle Probleme zu analysieren.
Ziel
Die App soll plattformübergreifend mit Xamarin.Forms entwickelt werden. Xamarin erlaubt es, native Apps für iOS und Android zu gestalten. Mit dem Relaunch soll der Fahrschüler ein noch besseres Nutzererlebnis erhalten. Die Lern-App soll intuitive bedienbar sein und alle wichtigen Funktionen beinhalten. Die überarbeitete App soll im Herbst 2022 verfügbar sein, zunächst für einen begrenzten Teil der Nutzer.
Herausforderung
Fahren Lernen ist in unterschiedlichen Produktvarianten verfügbar (Max, Plus, Surfcard), die sich in ihrem Funktionsumfang unterscheiden. Die Herausforderung bestand darin, ein Navigationskonzept zu entwickeln, das für alle Produktvarianten in Deutschland, in Österreich und in der Schweiz funktioniert.
Projekt Timing

Konzept / Look & Feel
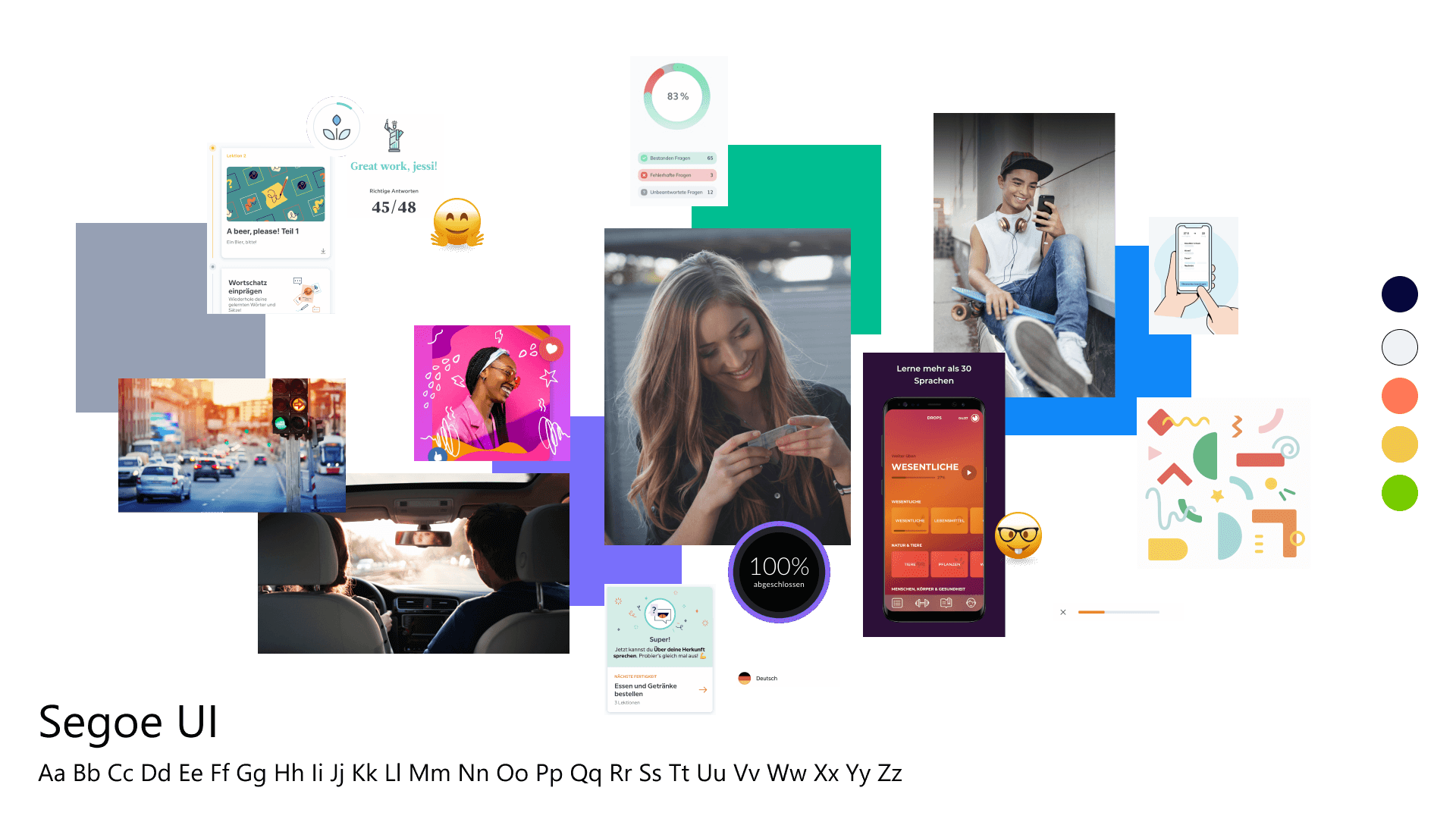
Moodboard
Das neue Design soll hochwertiger aussehen, die Bildsprache emotionaler werden. Dem Unternehmen war es wichtig, das die Identität der Marke bestehen bleibt - die neue App soll moderner aber nicht plötzlich ganz anders aussehen.
![]()
Die Schüler-Lern-App soll eine gewisse Leichtigkeit erhalten und dadurch übersichtlicher und benutzerfreundlicher werden.
Die aktuellen Blautöne, die für Vertrauen und Verlässlichkeit stehen, sollen erhalten bleiben. Kombiniert mit einem roten oder violetten Farbton soll die App zukünftig etwas femininer wirken und die männliche und weibliche Zielgruppe gleichermaßen ansprechen. Lila bzw. Violett steht für Innovation und Veränderung im Leben. Mit dem Führerschein erhält der Schüler ein bisschen mehr das Gefühl von “erwachsen sein”. Zudem vermittelt die Farbe den Eindruck, das ein Produkt von hoher Qualität ist.

Die Schüler-Lern-App soll eine gewisse Leichtigkeit erhalten und dadurch übersichtlicher und benutzerfreundlicher werden.
Die aktuellen Blautöne, die für Vertrauen und Verlässlichkeit stehen, sollen erhalten bleiben. Kombiniert mit einem roten oder violetten Farbton soll die App zukünftig etwas femininer wirken und die männliche und weibliche Zielgruppe gleichermaßen ansprechen. Lila bzw. Violett steht für Innovation und Veränderung im Leben. Mit dem Führerschein erhält der Schüler ein bisschen mehr das Gefühl von “erwachsen sein”. Zudem vermittelt die Farbe den Eindruck, das ein Produkt von hoher Qualität ist.
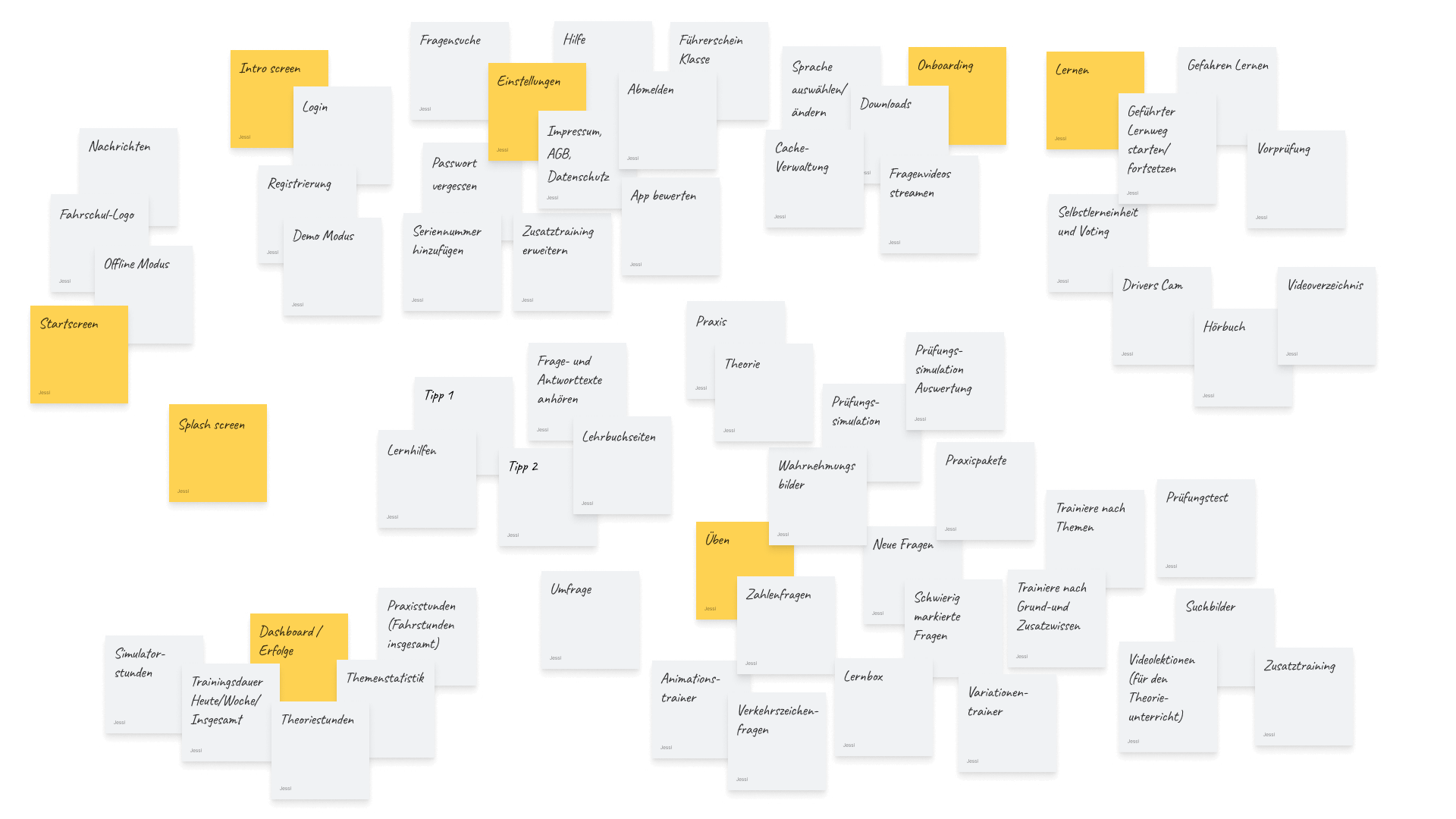
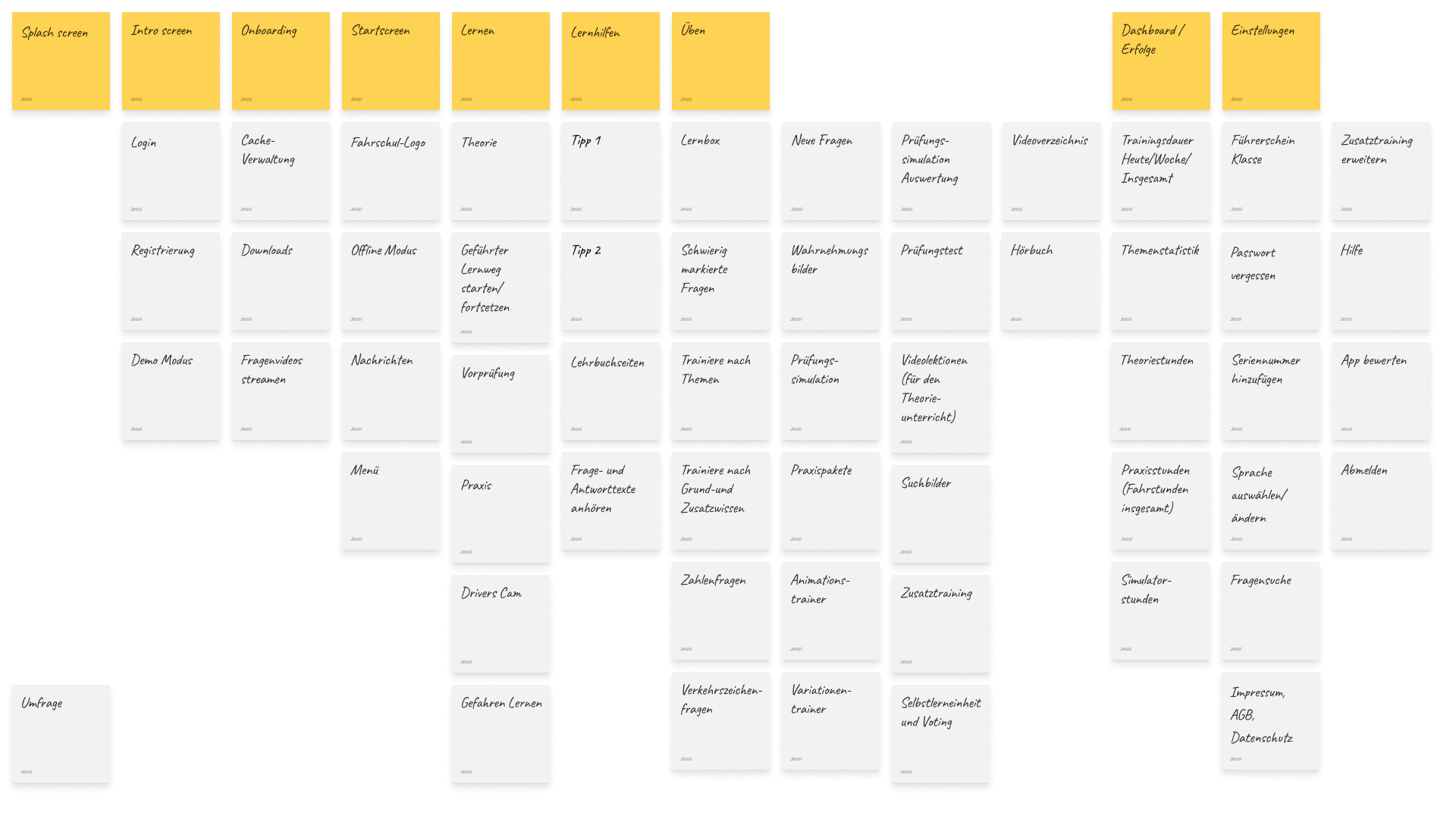
Informationsarchitektur
Die grobe Struktur entwarf ich mittels “Card Sorting”. Anschließend organisierte ich alle Inhalte in eine Art Navigationsgerüst, die es der Zielgruppe leicht macht, die Informationen zu finden, die sie in der App suchen.

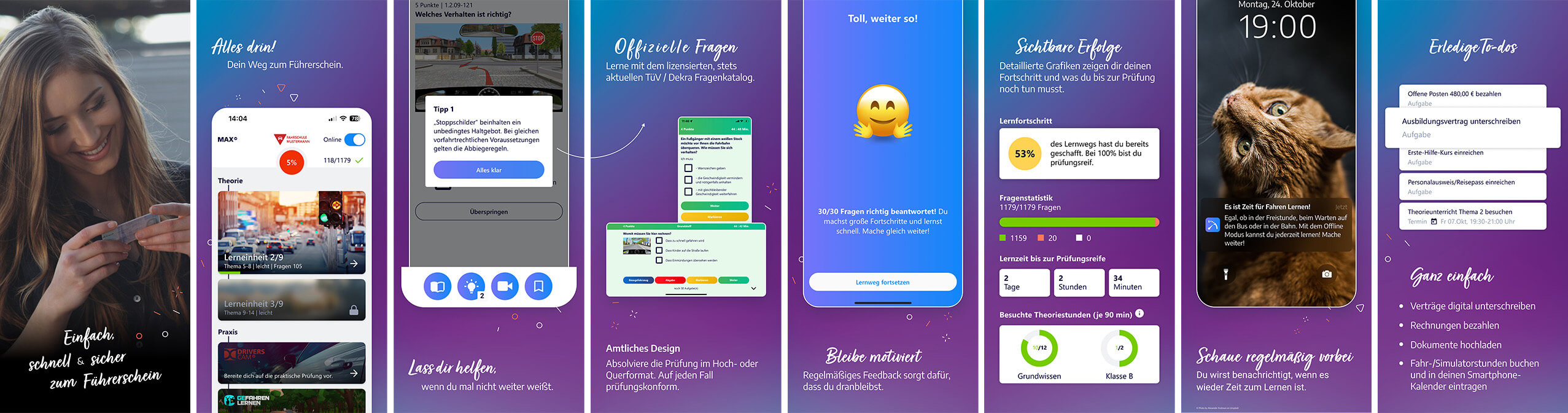
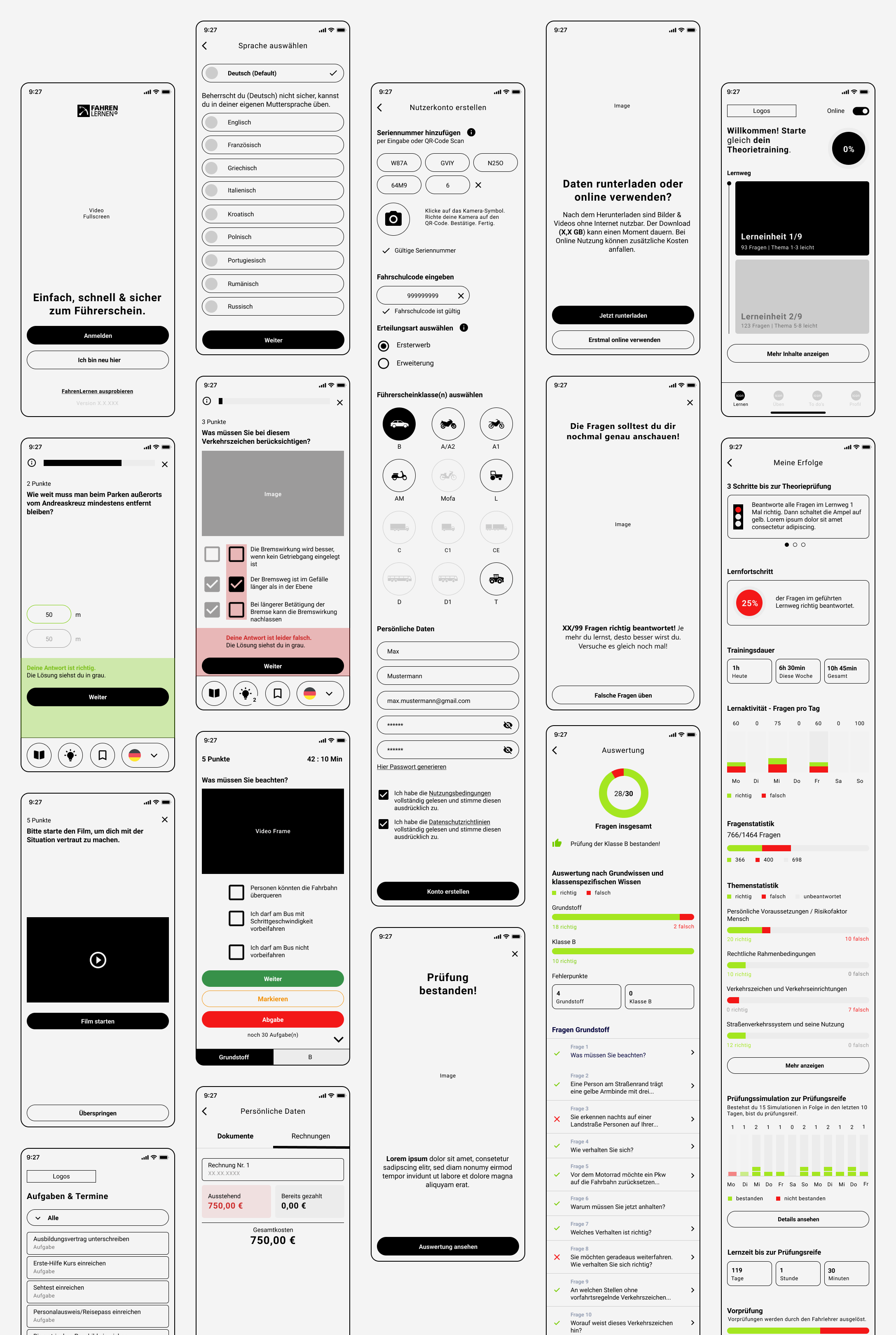
Screen Design
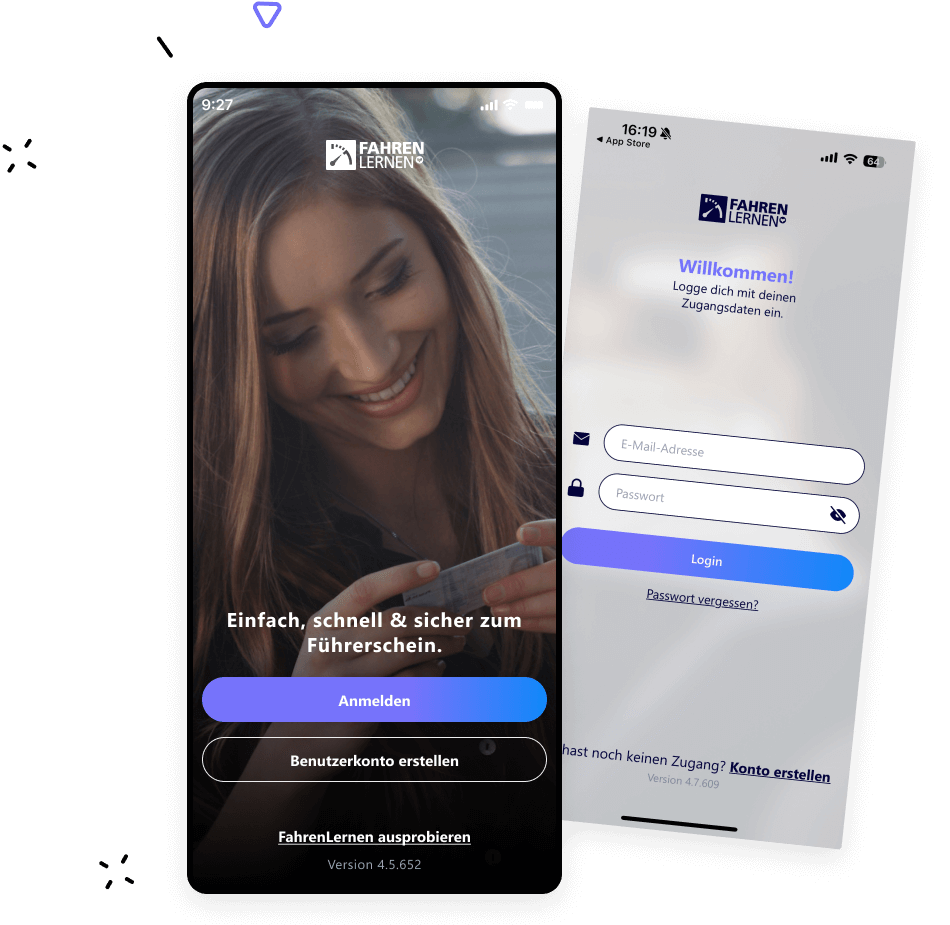
Bei App-Start wird der Nutzer mit einen Introvideo emotional angesprochen. Die Kombination aus Bildslideshow und kurzen Text visualisiert den Lernerfolg.
Emotionale Ansprache
Ein Startscreen der Emotionen auslöst, im Gedächtnis bleibt soll eine stärkere emotionale Bindung zur Marke Fahren Lernen aufbauen.
Ein Startscreen der Emotionen auslöst, im Gedächtnis bleibt soll eine stärkere emotionale Bindung zur Marke Fahren Lernen aufbauen.

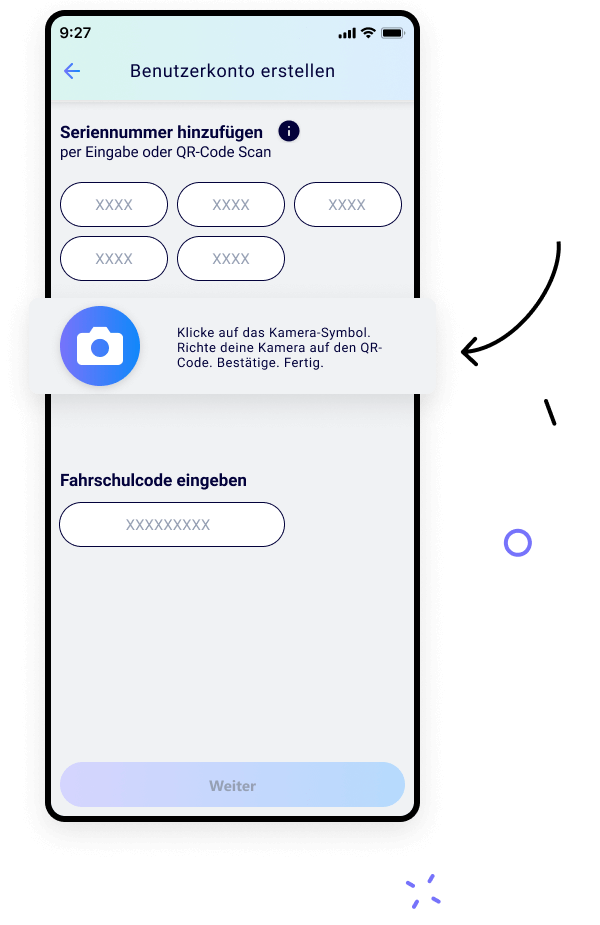
Benutzerfreundliche Registrierung
Schnelle Registrierung, auch dank QR-Code-Scan. Beim Anmeldeformular liegt der Schwerpunkt auf Einfachheit und Benutzerfreundlichkeit.
Schnelle Registrierung, auch dank QR-Code-Scan. Beim Anmeldeformular liegt der Schwerpunkt auf Einfachheit und Benutzerfreundlichkeit.


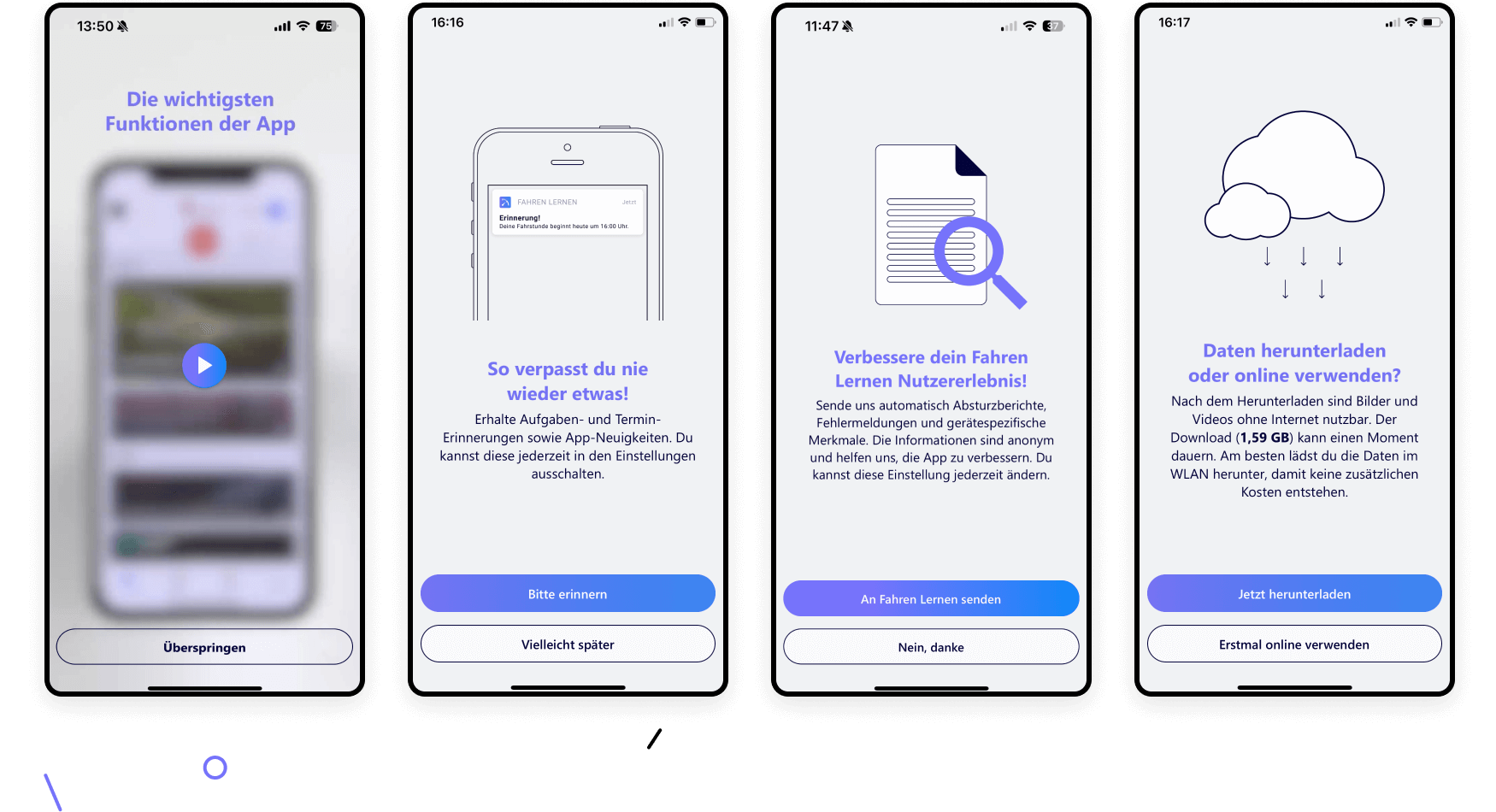
App einrichten und sofort loslegen
Im Onboarding erhält der Nutzer einige Inhalte zur Optimierung der App. Unerfahrene Nutzer, die mehr Anleitung benötigen, können im kurze Feature Video vorab etwas über die App und deren Funktionen erfahren.
Im Onboarding erhält der Nutzer einige Inhalte zur Optimierung der App. Unerfahrene Nutzer, die mehr Anleitung benötigen, können im kurze Feature Video vorab etwas über die App und deren Funktionen erfahren.

Daten herunterladen
Eine beliebte Funktion ist das Herunterladen von Bilder und Videos, um später auch offline lernen zu können. So wird der Lernflow nicht unterbrochen.
Eine beliebte Funktion ist das Herunterladen von Bilder und Videos, um später auch offline lernen zu können. So wird der Lernflow nicht unterbrochen.
Storyboard zum Feature Video![]()


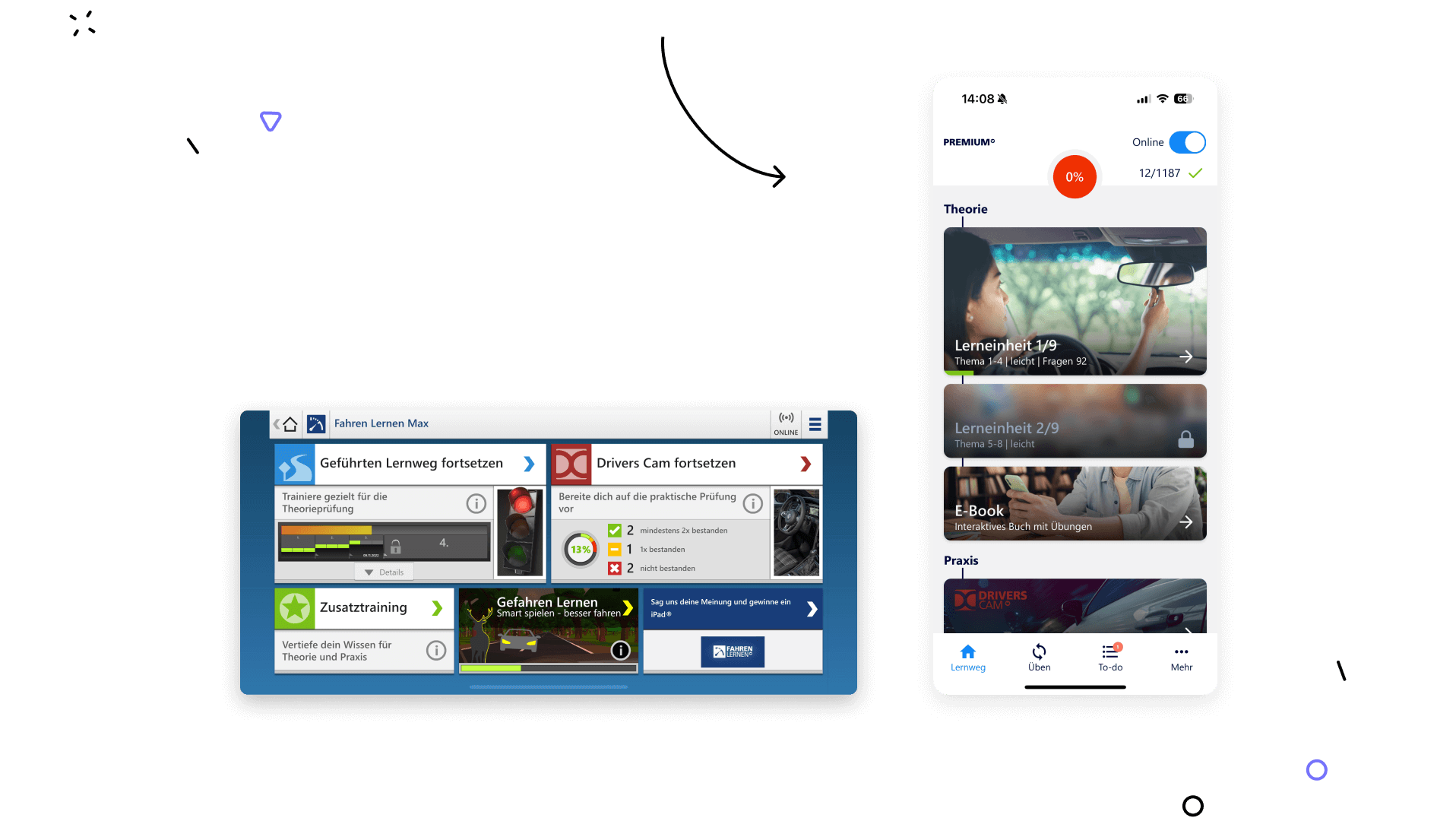
Die Benutzeroberfläche des Homescreen besticht durch Einfachheit & Übersichtlichkeit. Die bessere Orientierung sorgt für ein besseres Nutzererlebnis.
Alte vs. neue Benutzeroberfläche![]()

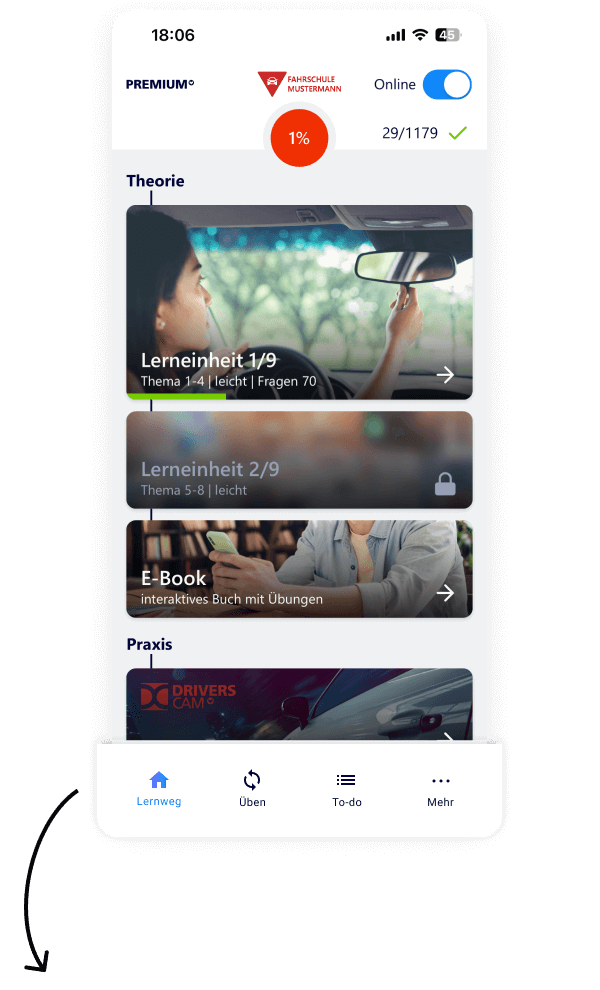
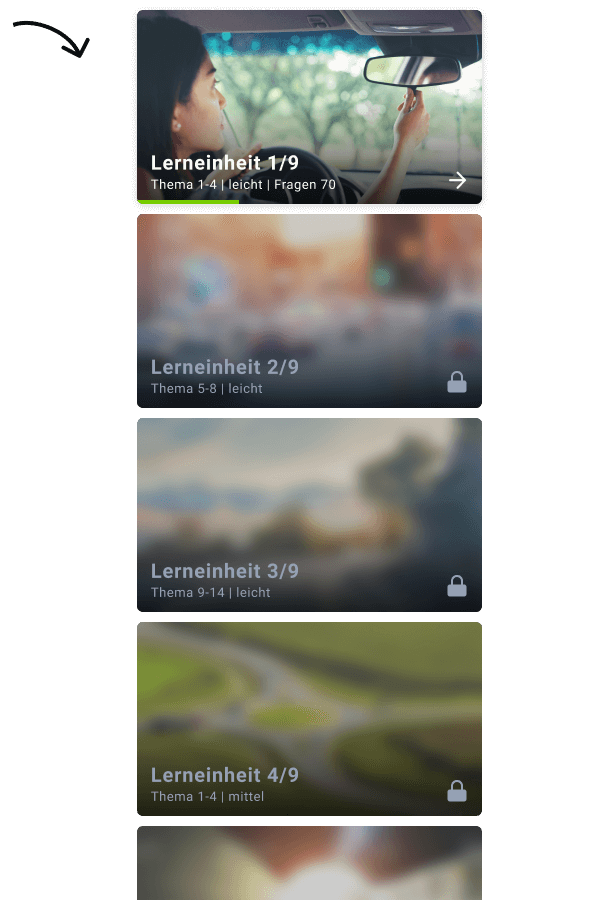
Geführter Lernweg
Die offiziellen Fragen von TÜV/Dekra sind in mehrere Lernkarten nach Thema & Schwierigkeitsgrad unterteilt. Die Bildsprache stellt eine Verbindung zum Benutzer und dem Thema her. Der Schüler lernt in seinem eigenen Tempo, die Inhalte passen sich stets dem Lernfortschritt des Schülers an.
Die offiziellen Fragen von TÜV/Dekra sind in mehrere Lernkarten nach Thema & Schwierigkeitsgrad unterteilt. Die Bildsprache stellt eine Verbindung zum Benutzer und dem Thema her. Der Schüler lernt in seinem eigenen Tempo, die Inhalte passen sich stets dem Lernfortschritt des Schülers an.

Einfach zu navigieren
Die umfangreiche Lern-App ist dank minimalistischen Design übersichtlich und einfach zu bedienen.
Effizienter Lernen
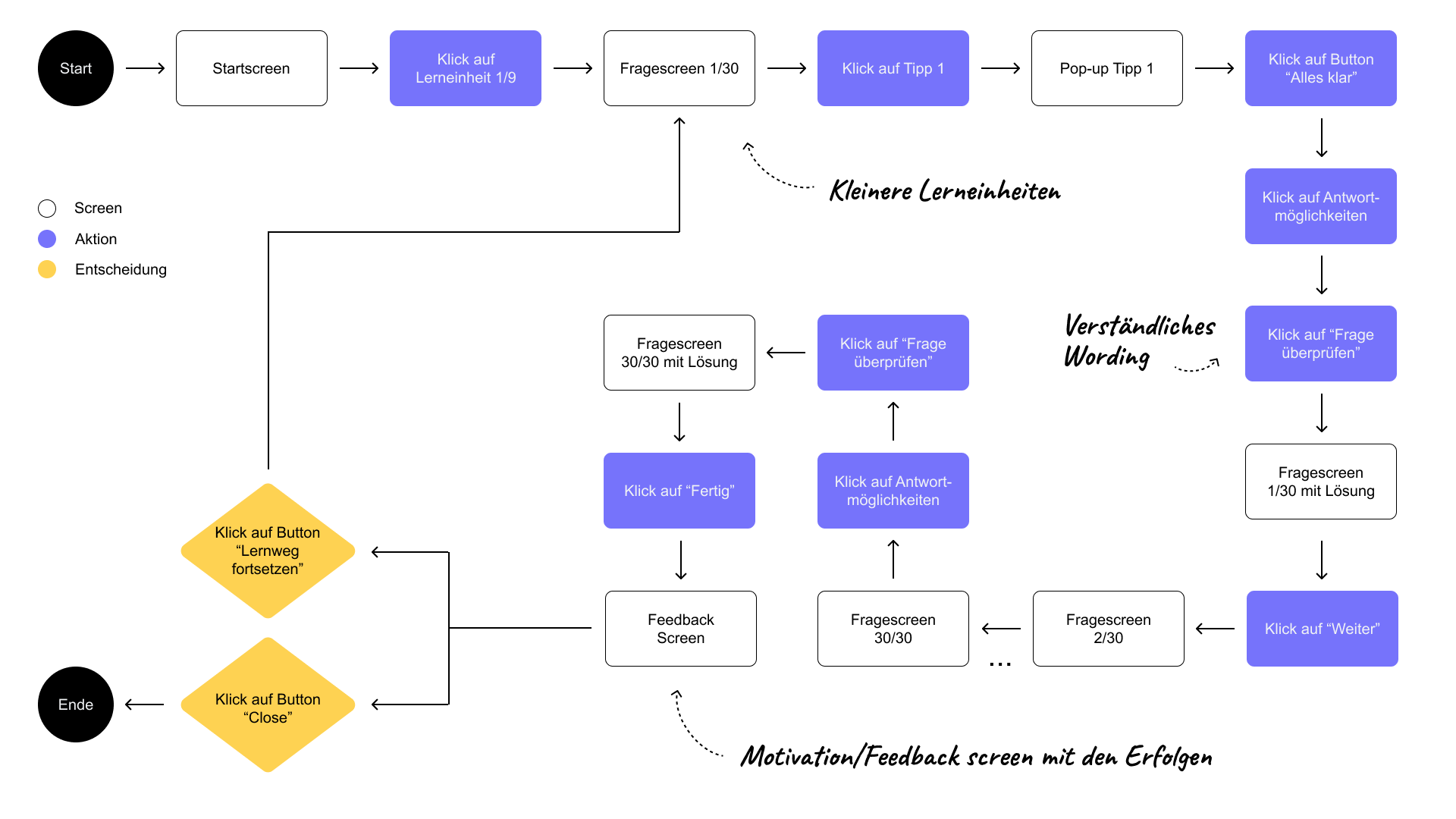
Der Schüler trainiert alle Fragen von leicht nach schwer. Kurze Lerneinheiten und regelmäßiges Feedback helfen ihm motiviert zu bleiben.

Thumb-friendly Design
Der Fragescreen ist der am häufigsten aufgerufene Screen der App. Die wichtigsten interaktiven Elemente befinden sich in der sogenannten “Daumenzone” (grüne Zone) und sind mit einer Hand leicht erreichbar. Sekundäre Funktionen, die weniger häufig verwendet werden, sind im gelben Bereich noch gut erreichbar.
Der Fragescreen ist der am häufigsten aufgerufene Screen der App. Die wichtigsten interaktiven Elemente befinden sich in der sogenannten “Daumenzone” (grüne Zone) und sind mit einer Hand leicht erreichbar. Sekundäre Funktionen, die weniger häufig verwendet werden, sind im gelben Bereich noch gut erreichbar.

Dank der übersichtlichen Struktur des Fragescreen finden sich Nutzer schnell zurecht. Die komfortable Bedienung macht die Navigation in der App effizienter, was zu einem intuitiven Nutzererlebnis führt.



Mehr Abwechslung beim Lernen
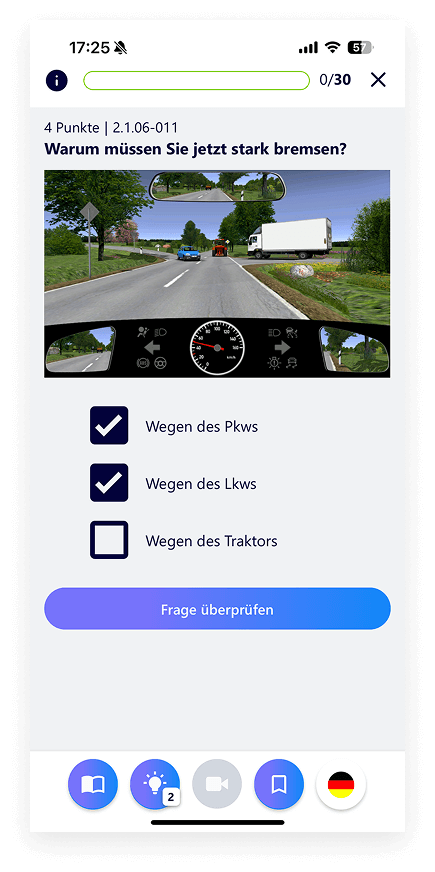
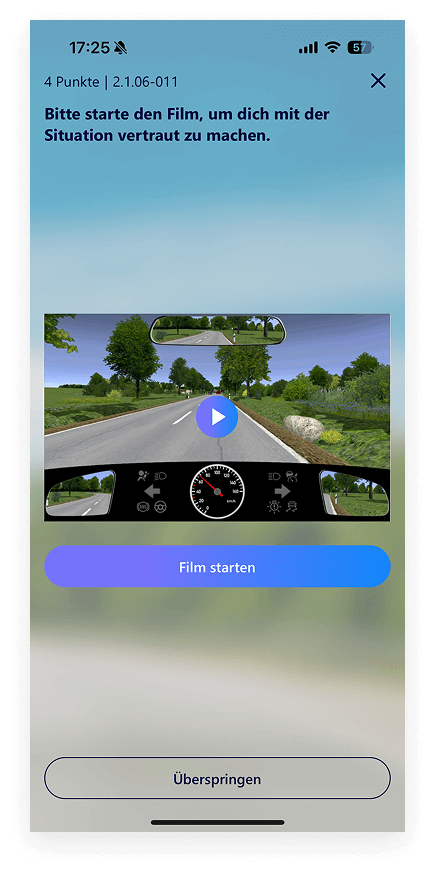
Das Führerscheintraining kann mit über 1000 Fragen mitunter sehr langatmig sein. Schüler brauchen sehr viel Selbstdisziplin. Unterschiedliche Fragetypen und verschiedene Templates schaffen mehr Abwechslung beim Lernen.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Das Führerscheintraining kann mit über 1000 Fragen mitunter sehr langatmig sein. Schüler brauchen sehr viel Selbstdisziplin. Unterschiedliche Fragetypen und verschiedene Templates schaffen mehr Abwechslung beim Lernen.







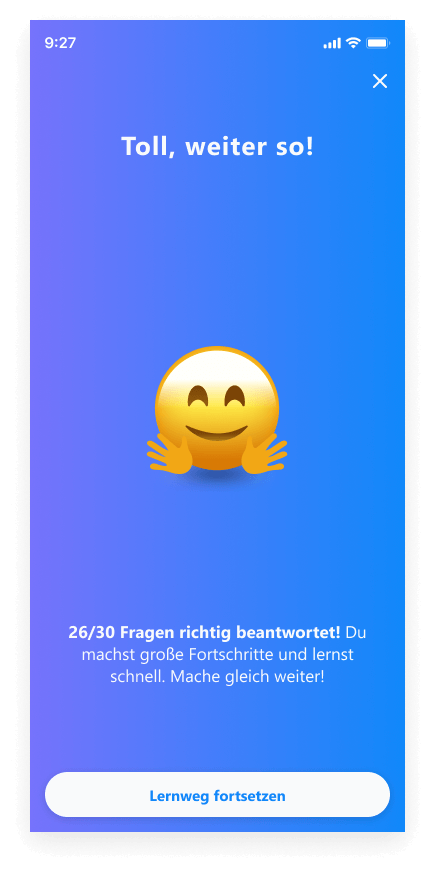
Mit Motivation zu mehr Lernerfolg
Regelmäßiges Feedback nach den kurzen Lerneinheiten helfen fokussiert und motiviert zu bleiben.
![]()
![]()
![]()
![]()
Regelmäßiges Feedback nach den kurzen Lerneinheiten helfen fokussiert und motiviert zu bleiben.




weiteres folgt...
App Store Design

Ergebnis
Fahren Lernen wurde 2024 im Bereich Weiterbildung von 3 Anbietern ausgezeichnet.
ntv / Deutscher Bildungs-Award 2024/2025
Kategorie E-Learning Kfz-Führerschein:
Angebot (1. Platz) und Preis/Leistung (1. Platz)
statista
Top Trainings-App (1. Platz)
Top Trainings-App mit bester Lernqualität
stern / Bester Anbieter Weiterbildung 2024/2025
Kategorie Trainingsapps mit ︎︎︎︎︎ (5 Sterne) bewertet,
Beste Lernqualität, Bestes Preis-Leistungs-Verhältnis, Zufriedenheit
Kategorie E-Learning Kfz-Führerschein:
Angebot (1. Platz) und Preis/Leistung (1. Platz)
statista
Top Trainings-App (1. Platz)
Top Trainings-App mit bester Lernqualität
stern / Bester Anbieter Weiterbildung 2024/2025
Kategorie Trainingsapps mit ︎︎︎︎︎ (5 Sterne) bewertet,
Beste Lernqualität, Bestes Preis-Leistungs-Verhältnis, Zufriedenheit
︎︎︎︎︎
Trainingsapp mit bester LernqualitätSchüler Hotline
konnte durch die Optimierung der Usability entlastet werdenAufgaben
Analyse, Konzeption, Informationsarchitektur, UX-Writing, Bildrecherche/ Bearbeitung, Look & Feel, Icons/Visuals, User Flow, Use Cases, User Journey, Mock-ups für Präsentation, Prototyping, Design System, Asset-Generierung
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Microsoft Excel, Microsoft Word, Adobe After Effekts, Slack, Ticketsystem
Projekt
Redesign einer nativen Führerschein-App, basierend auf der Entwicklungsplattform Xamarin.Forms
Unternehmen
Tecvia GmbH (ehemals Springer Fachmedien München GmbH)
Jahr
2020-2024
Analyse, Konzeption, Informationsarchitektur, UX-Writing, Bildrecherche/ Bearbeitung, Look & Feel, Icons/Visuals, User Flow, Use Cases, User Journey, Mock-ups für Präsentation, Prototyping, Design System, Asset-Generierung
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Microsoft Excel, Microsoft Word, Adobe After Effekts, Slack, Ticketsystem
Projekt
Redesign einer nativen Führerschein-App, basierend auf der Entwicklungsplattform Xamarin.Forms
Unternehmen
Tecvia GmbH (ehemals Springer Fachmedien München GmbH)
Jahr
2020-2024
Analyse einer Führerschein App
Tecvia GmbH
Hintergrund
Fahren Lernen ist eine Lern-App, die Nutzer auf die Führerschein Prüfung vorbereitet. Die Führerschein-Trainings-App der Tecvia GmbH enthält alle amtlichen Prüfungsfragen, die der Nutzer auf verschiedenen Lernwegen üben kann. Alle Fragen stehen für alle Führerscheinklassen und in 12 Fremdsprachen zur Verfügung.
Über 1 Mio. Schüler machen jährlich Ihren Führerschein. Fahren Lernen wurde bereits mehrfach als beste Trainings-App ausgezeichnet.
Ein Ampelsystem zeigt dem Schüler, wenn er bereit für die Theorieprüfung ist. Die App ist offline nutzbar und bietet viele nützliche Funktionen rund um den Führerschein wie Dokumente einreichen, Fahrstunden buchen und Rechnungen bezahlen.

Probleme der Nutzer
![]()
Gewachsene komplexe Struktur, die den Nutzer überfordert und die Bedienung zunehmend erschwert
![]()
Die Oberfläche wurde über mehrere Jahre nicht von Spezialisten auf Nutzerfreundlichkeit getestet und analysiert
Gewachsene komplexe Struktur, die den Nutzer überfordert und die Bedienung zunehmend erschwert
Die Oberfläche wurde über mehrere Jahre nicht von Spezialisten auf Nutzerfreundlichkeit getestet und analysiert
Überlastete Support Hotline, die immer wieder die gleichen Themen/Probleme bearbeitet
Die Oberfläche ist größtenteils nicht selbsterklärend
Grundsätzliche UX / UI Überarbeitung
Ziel
Die Schüler-Lern-App soll für jeden selbsterklärend und einfach zu bedienen sein. Die Lernmotivation des Schülers soll gesteigert werden.
Die Schüler-Lern-App soll für jeden selbsterklärend und einfach zu bedienen sein. Die Lernmotivation des Schülers soll gesteigert werden.
Lösung
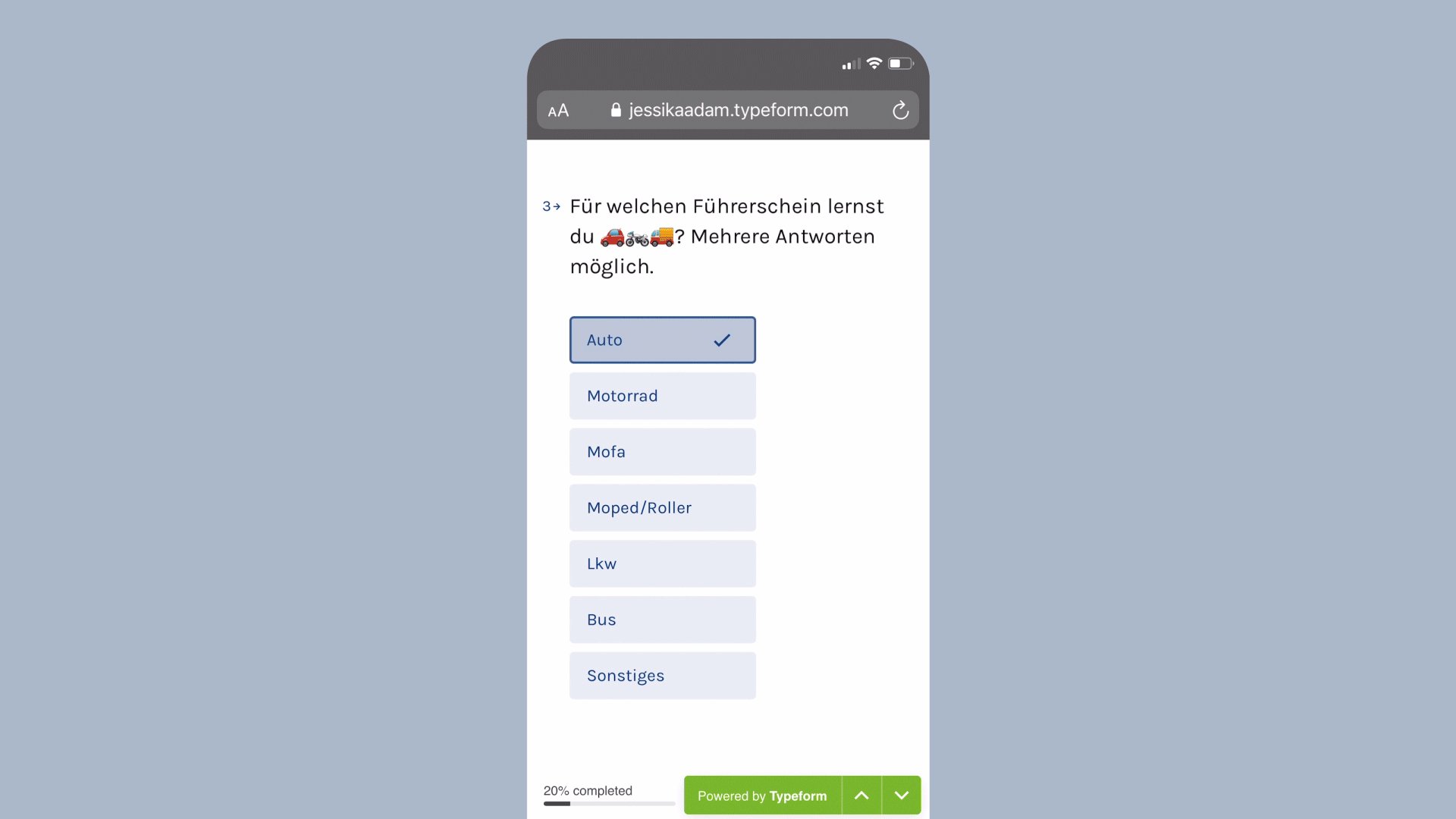
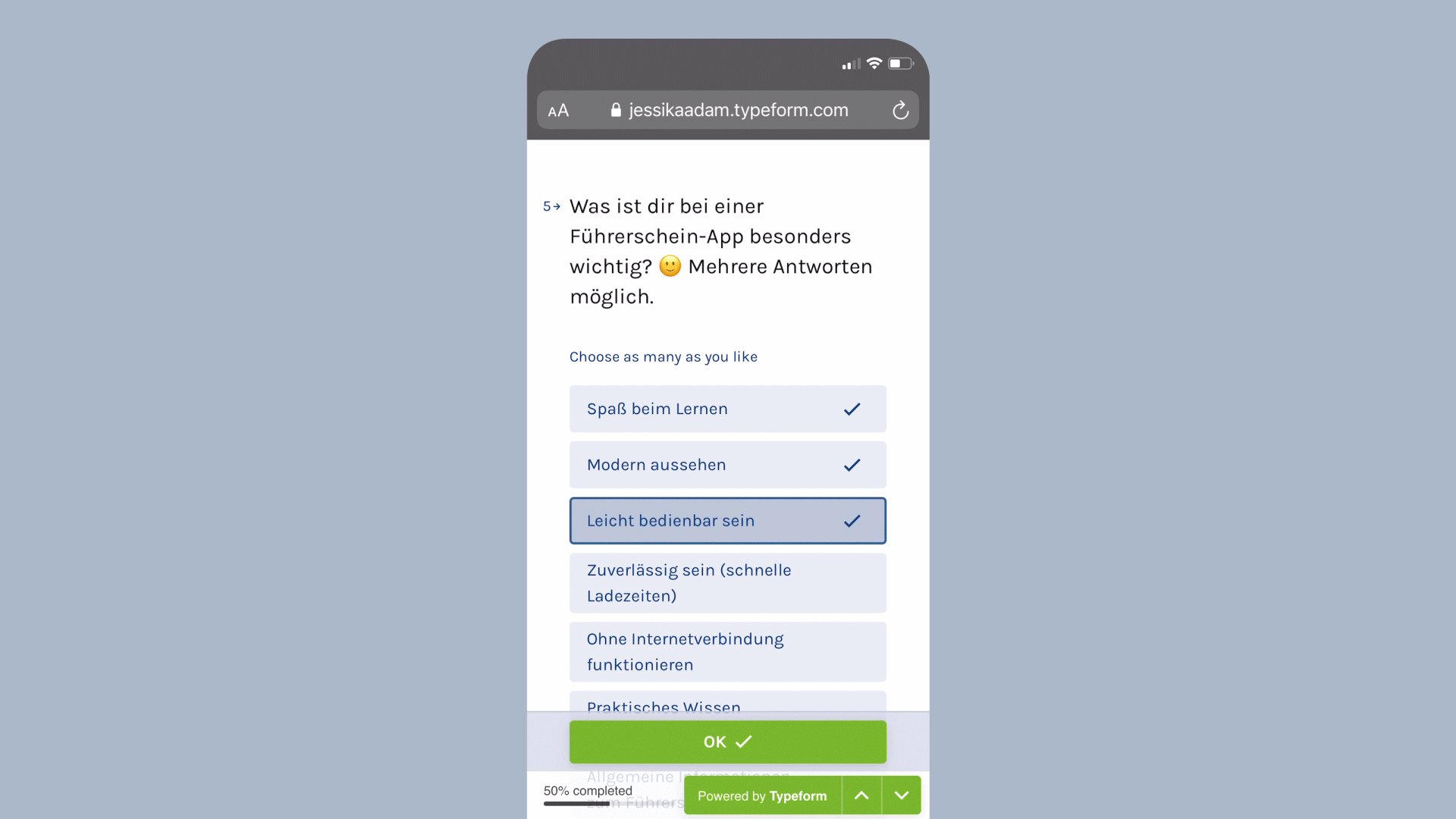
- User Interviews und Umfragen
- Probleme und Bedürfnisse der Zielgruppe verstehen
- UX / UI Research, Wettbewerber-Analyse
- Entwicklung eines modernen und zukunftsorientierten App-Konzeptes
- Entwicklung eines Navigationskonzeptes, das sich einfach bedienen lässt und für alle Produktvarianten in Deutschland, in Österreich und der Schweiz funktioniert
- Entwicklung eines modernen Look & Feels und eines UX/ UI Styleguides
Recherche

Ich absolvierte das Führerschein-Training in der App. Das half mir die Struktur und Komplexität der Anwendung zu verstehen. Parallel machte ich mir Notizen zur Benutzerführung und Nutzererlebnis.

- Als Nutzer werde ich aufgefordert meinen Benutzernamen einzugeben. Die Anmeldung muss aber mit E-Mail-Adresse und Passwort erfolgen. Falsches Icon und Textvorbelegung kann zu falscher Eingabe führen.
- Info Button ist nicht eindeutig als aktives Kickelement erkennbar.
- Als Nutzer werde ich aus der App, auf eine nicht responsive Website, geleitet.
- Hier erfolgt die Weiterleitung auch auf eine nicht responsive Website.

- Überladener Startscreen, sehr viele Klickbereiche. Als Nutzer fällt es mir schwer mich zu orientieren.
- Icon, Funktion und auch Wording des Offline Modus nicht verständlich. Lerne ich als Nutzer offline, kann ich keine Lernhilfen im Fragetraining nutzen. Bilder und Video sind aber aufrufbar. Nicht verständlich.

- Schaltflächen sind über den ganzen Screen verteilt und teilweise nicht als aktive Klickelemente erkennbar.
- Icon, Funktion und auch Wording des Offline Modus nicht verständlich.
- Keine eindeutige Navigationsführung. Als Nutzer kann ich über drei Button das Video starten.
- Sehr lange Lerneinheiten ohne Lernmotivation.

- Nach Beantwortung der Frage und Klick auf “Weiter” werden links graue Kontrollkästchen angezeigt. Das User Feedback “Die Antwort ist leider falsch” und auch die Symbolik lässt darauf schließen, das meine Antwort nach links gerutscht ist. Das wäre dann aber nicht mehr meine Antwort, die ich zuvor ausgewählt habe. Das rote Icon ist irreführend weil es sich direkt auf die Musterlösung bezieht.

- Es dauert sehr lange bis sich der dunkle Fortschrittsbalken im Header füllt. Das kann auf den Nutzer eher demotivierend wirken.
- Bei Klick auf den “Lupe” Button wird das Bild angezeigt - eher untypisch. Der Klick direkt auf das Bild ist gelernt und ausreichend.
- Bei Fragen mit Texteingabe erscheint eine zusätzliche Tastatur. Unnötig und auch gegen die Nutzergewohnheiten.

- Das Dashboard wirkt durch die unterschiedlichen Grafikelemente sehr unübersichtlich. Ich als Nutzer muss mich durch sehr viele Ebenen klicken, um meine einzelnen Fortschritte einzusehen. Die unterschiedlichen Fortschittsbalken verwirren mich, der obere Balken zeigt bereits grün, die Ampel rechts daneben steht auf gelb. Mir fehlt ein guter Gesamtüberblick meines Lernfortschrittes.

Ich begann die App-Store-Bewertung zu analysieren. Dadurch bekam ich einen guten Einblick in die aktuellen Probleme. Parallel sprach ich mit Mitarbeitern aus der Schülerhotline über wiederkehrende Anfragen.



Ich analysierte Apps von Wettbewerbern auf Funktionsumfang, Benutzerführung, Nutzererlebnis, Wording uvm.









FahrApp, DrivEddy, 360° online, ClickClickDrive, Führerschein 2021, iTheorie Führerschein Auto, Fahrschule Theorie, ADAC Führerschein, Fahrfit (von links nach rechts)

Interne Azubi’s, die gerade für den Führerschein lernten, teilten ihre App-Erfahrung mit mir.
Analyse

Erstellung von Personas: Die Befragung von internen Azubi’s und Recherchen im Internet halfen mir die Zielgruppe und deren Bedürfnisse und Wünsche rund um den Führerschein besser zu verstehen.




Die User Journey Map zeigte wie ein Schüler mit dem Produkt interagierte und wie er sich während den einzelnen Interaktionen fühlte. So konnte ich sehen, was seine Herausforderungen sind und wo man ansetzen sollte das Nutzererlebnis zu verbessern.


Das Formulieren von Annahmen und Hypothesen half mir entsprechende Lösungen zu entwickeln und anschließend zu prüfen.
- Wenn wir die Fragen in kleinere Lerneinheiten unterteilen und dem Nutzer unmittelbar nach Abschluss Rückmeldung geben, wird sich seine Lern-Motivation erhöhen.
- Wenn wir alle Fortschritte in einer zentralen Übersicht zusammenfassen, wird der Nutzer noch besser sehen können, wo er sich verbessern muss und was er bis zur Prüfungsreife noch tun muss.
- Wenn wir die Lösungsschablone im Fragetraining verbessern, werden wir die Supportanfragen reduzieren können.
- Wenn wir einzelne Lern-Modi verständlicher aufbereiten, werden wir die Supportanfragen reduzieren können.
- Wenn wir den Nutzer noch besser im Lernweg und in den nachfolgenden Schritten bis zur Prüfungsreife führen, wird er schneller zu seinem Führerschein kommen.
- Wenn wir lange Klickwege bis zum Passwort vergessen reduzieren, werden wir eine bessere Nutzerführung zu Passwort vergessen erzielen.
- Wenn wir die Kommunikation innerhalb der App verbessern, wird sich die Lern-Motivation des Nutzers erhöhen.

In ausgewählte Fahrschulen befragten wir Schüler in Bezug auf den Nutzungskontext sowie mögliche sinnvolle Funktionen. Das half im Team den Funktionsumfang festzulegen und zeigte uns auch zukünftige, mögliche Weiterentwicklung der Anwendung.

Ideen

Ich begann mit der Ausarbeitung erster Ideen- und Konzeptskizzen für identifizierte Problemstellungen.




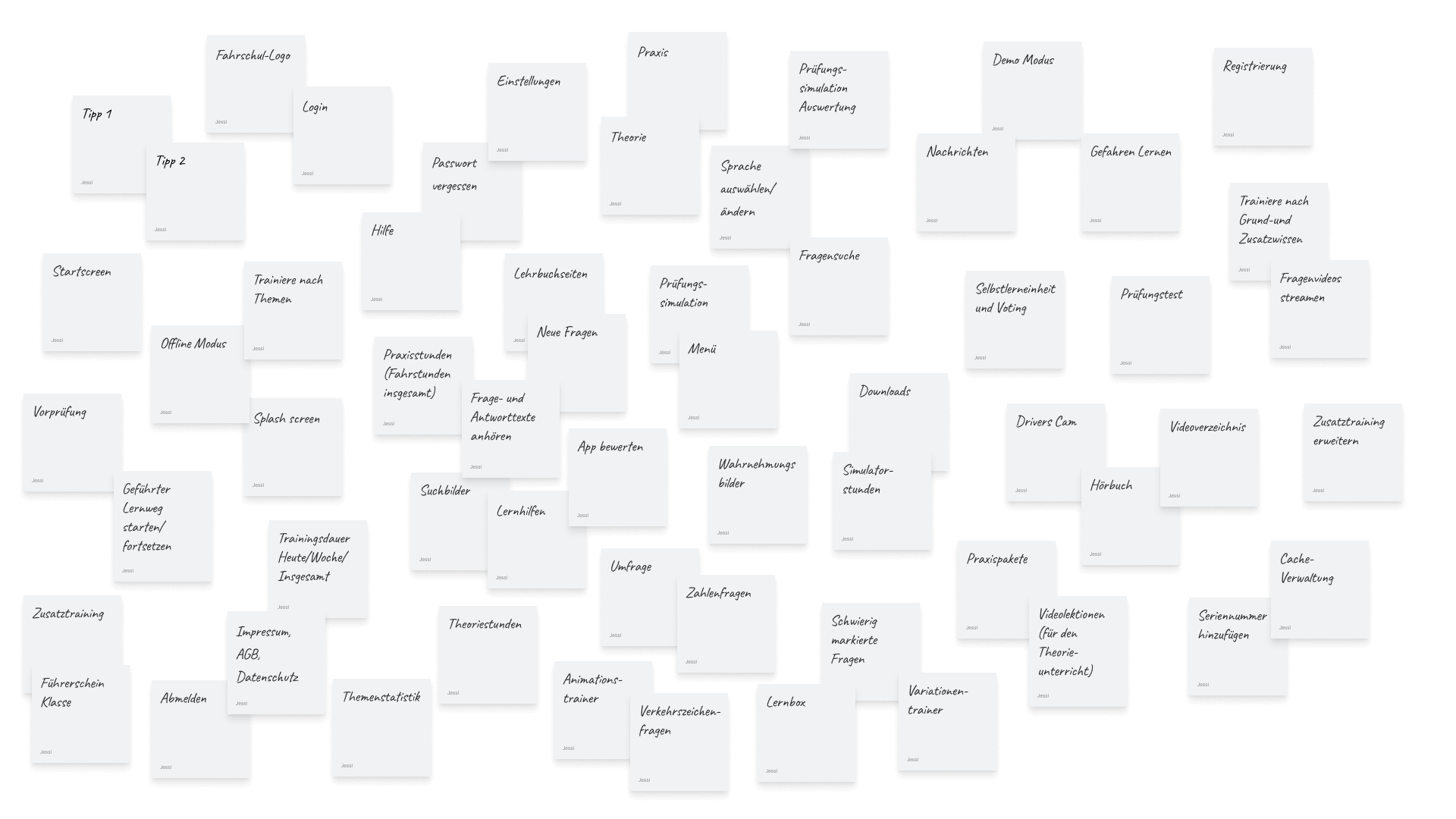
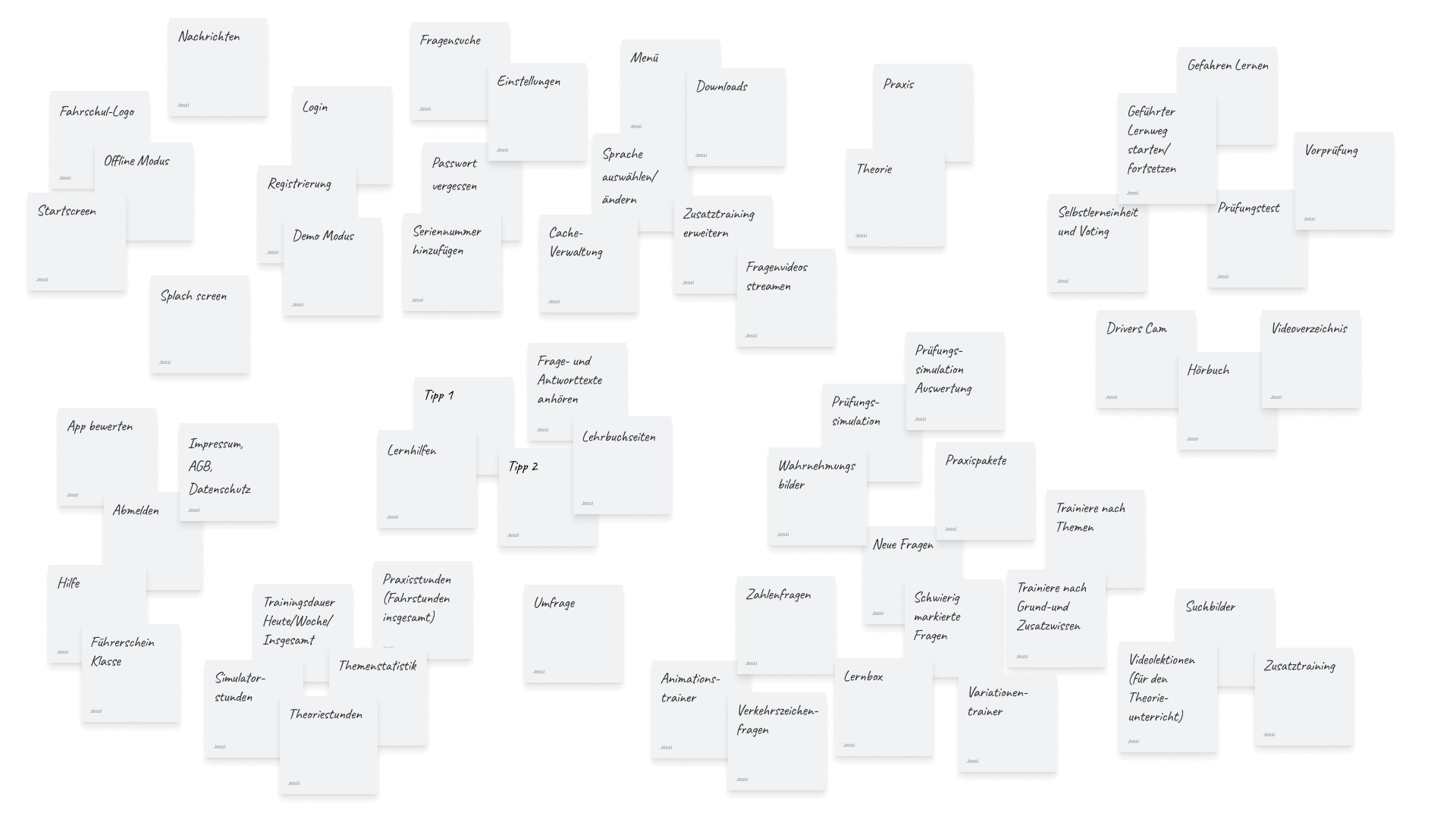
Die Methode “Card Sorting” half mir die grobe Struktur zu entwerfen. Dabei schrieb ich Begriffe auf Post-it und unterteilte diese in inhaltlich-thematisch zusammengehörige Gruppen.





Die ersten Ideenskizzen überführte ich in einen einfachen Entwurf einer Benutzeroberfläche (Low Fidelity Wireframes).


Komplexe Prozesse visualisierte ich mit Nutzerflows. Sie halfen mir mögliche Schwachstellen zu erkennen und zu verbessern.

Nach Ermittlung des Ist-Zustandes, der Analyse der Schwachstellen und Potentiale sowie der Blick auf die Konkurrenz konnte eine neue Contentstrategie samt finalen Funktionsumfang definiert werden.
Ergebnis
1 Navigationskonzept für alle Produktvarianten.
1 Navigationskonzept für alle Produktvarianten.
300 Low Fidelity Wireframes
Aufgaben
Recherche, Analyse, Konzeption, User Journey, Personas, User Flow, Use Cases, Informationsarchitektur, Wireframes, Mock-ups für Präsentation, Prototyping
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Adobe Acrobat, Adobe After Effects, Microsoft Excel, Microsoft Word, Slack, Ticketsystem
Projekt
Analyse einer Führerschein-App, basierend auf der Entwicklungsumgebung “Adobe AIR”
Unternehmen
Springer Fachmedien München GmbH
Jahr
2019-2021
App im App Store
https://itunes.apple.com
Recherche, Analyse, Konzeption, User Journey, Personas, User Flow, Use Cases, Informationsarchitektur, Wireframes, Mock-ups für Präsentation, Prototyping
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Adobe Acrobat, Adobe After Effects, Microsoft Excel, Microsoft Word, Slack, Ticketsystem
Projekt
Analyse einer Führerschein-App, basierend auf der Entwicklungsumgebung “Adobe AIR”
Unternehmen
Springer Fachmedien München GmbH
Jahr
2019-2021
App im App Store
https://itunes.apple.com
Relaunch einer Unterrichtssoftware für Fahrschulen
Tecvia GmbH
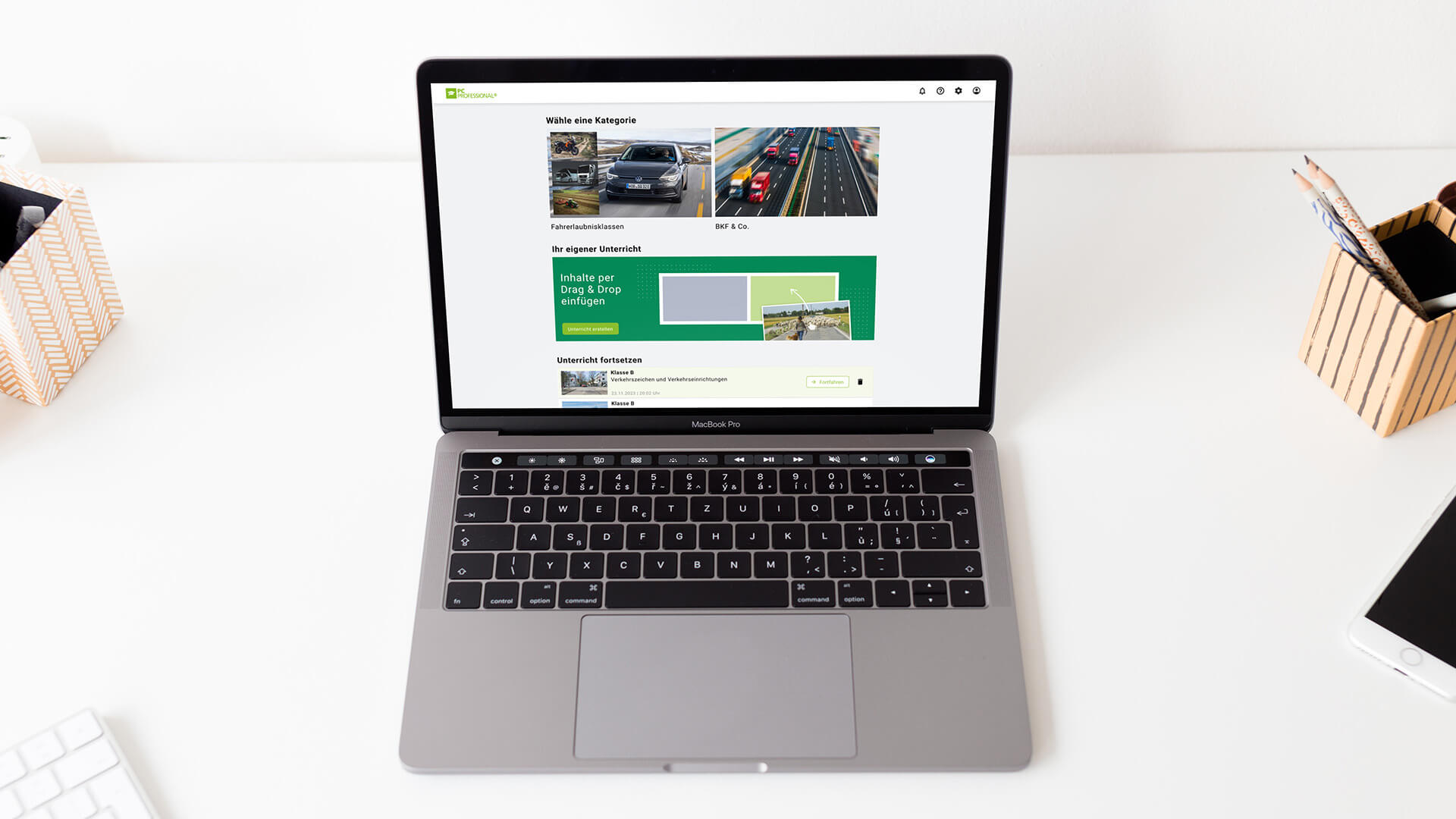
Etwa 1,7 Millionen theoretische Fahrerlaubnisprüfungen werden durchschnittlich für alle Fahrerlaubnisklassen in Deutsch und den 12 Fremdsprachen durchgeführt (Quelle).
Die Anwendung “PC Professional” von der Tecvia GmbH ist eine Software für den theoretischen Fahrschulunterricht. Das Unternehmen ist offizieller Lizenzpartner der “TÜV | DEKRA arge tp 21”. Alle Inhalte werden regelmäßig den Veränderungen im Straßenverkehr angepasst. Für alle Führerscheinklassen und auch für Berufskraftfahrer-Weiterbildungen und Schulungen.
Hintergrund
Tagtäglich sitzen Fahrschüler spät abends in der Fahrschule, um die theoretischen Grundlagen Ihrer Fahrausbildung zu erlernen. Einige Fahrschulen bieten inzwischen auch Unterrichtsstunden Online an.
Fahrschüler zur aktiven Teilnahme zu motivieren, stellt Fahrlehrer vor einer Herausforderung. Aufgrund Ihrer langen Arbeitszeiten bleibt wenig bis keine Vorbereitungszeit für Ihren Unterricht. Tagsüber findet Fahrunterricht mit den Fahrschülern statt, dann folgen meist administrative Tätigkeiten, wie Neuanmeldungen und Theorieunterricht. Die meisten praktizieren so immer wieder über die Jahre den gleichen Lernstil, ohne andere Methoden oder interaktive Lerninhalte anzuwenden.
Zielgruppe
Das Durchschnittsalter eines Fahrlehrers in Deutschland liegt bei etwa 54 Jahren. Etwas weniger als die Hälfte wird in den nächsten zehn Jahren das Renteneintrittsalter erreicht haben (Quelle). Das Durchschnittsalter der Fahrlehreranwärter in Deutschland liegt bei 32 Jahren (Quelle).

Aktuelle Probleme
Gewachsene komplexe Struktur, die den Nutzer überfordert und die Bedienung zunehmend erschwert
Die Oberfläche wurde über mehrere Jahre nicht von Spezialisten auf Nutzerfreundlichkeit getestet und analysiert
Alte Entwicklungsumgebung Object Pascal (Delphi) erschwert die technische Weiterentwicklung
Die Benutzeroberfläche ist größtenteils nicht selbsterklärend
Grundsätzliche UX / UI Überarbeitung
Die Windows-Anwendung muss beim Kunden vor Ort installiert werden, auch bei regelmäßigen Updates
Ziel
Die Unterrichtssoftware soll als Web-Anwendung auf allen Betriebssystemen, geräteübergreifend aufrufbar sein. Die Benutzeroberfläche soll für jeden selbsterklärend und einfach zu bedienen sein, auch zukunftssicher für das Hinzufügen neuer, innovativer Funktionen. Die Lernmotivation des Schülers soll durch die Integration weiterer interaktiver Inhalten gesteigert werden.
Lösung
- Probleme und Bedürfnisse der Zielgruppe verstehen
- Entwicklung eines Navigationskonzeptes, das sich einfach bedienen lässt
- Entwicklung eines modernen Look & Feels und eines UX/UI Styleguides
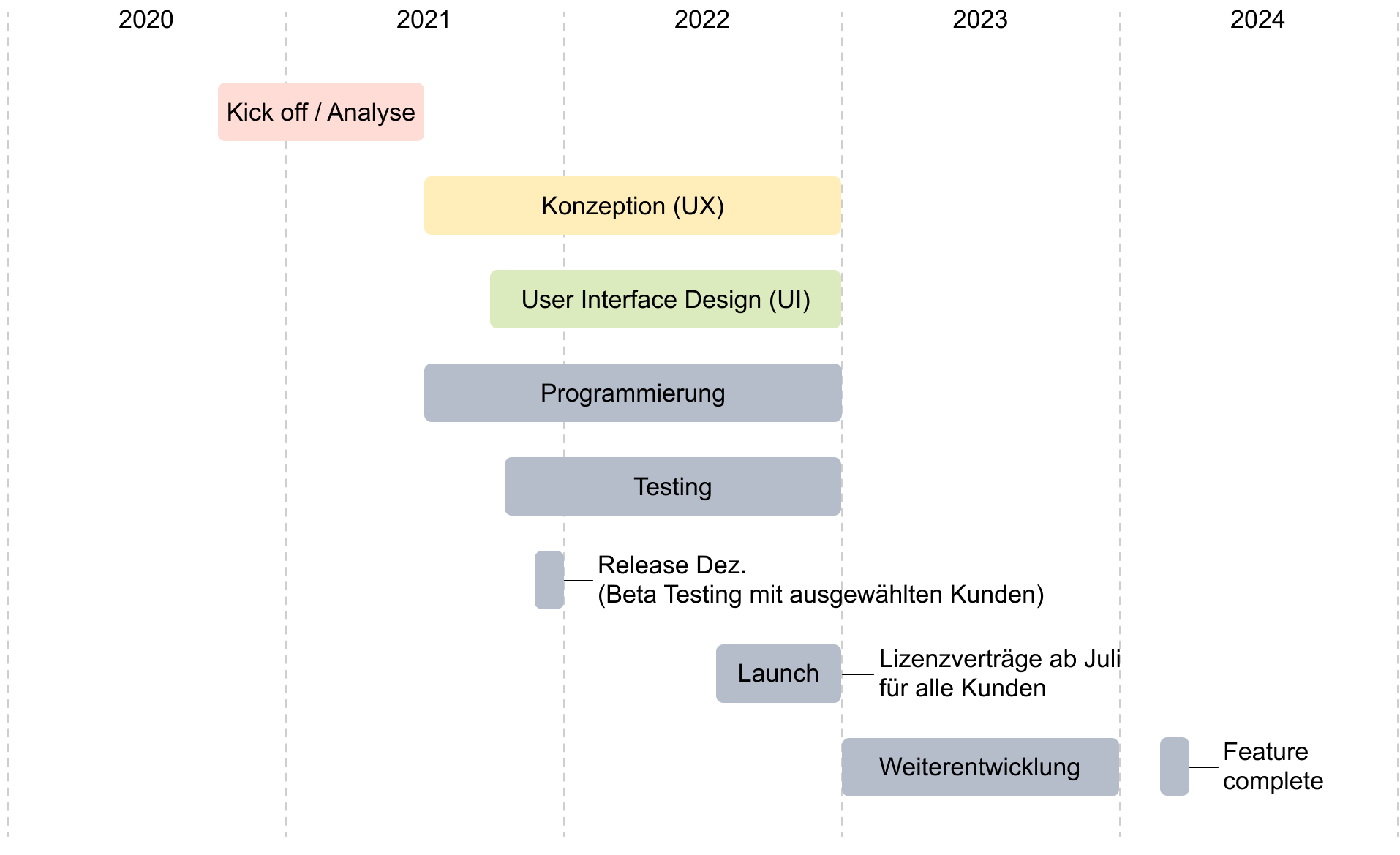
Projekt Timing
![]()

weiteres folgt...
Aufgaben
Analyse, Konzeption, Informationsarchitektur, UX-Writing, Look & Feel, Icons/Visuals, User Flow, Use Cases, Mock-ups für Präsentation, Prototyping, Design System, Asset-Generierung
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Microsoft Excel, Microsoft Word, Mattermost, Ticketsystem
Projekt
Redesign der veralteten Oberfläche, basierend auf dem UI Framework Delphi
Unternehmen
Tecvia GmbH (ehemals Springer Fachmedien München GmbH)
Jahr
2020-2024
Analyse, Konzeption, Informationsarchitektur, UX-Writing, Look & Feel, Icons/Visuals, User Flow, Use Cases, Mock-ups für Präsentation, Prototyping, Design System, Asset-Generierung
Tools
Papier, Stift, Schere, Kleber, Figma, Adobe Photoshop, Adobe Illustrator, Microsoft Excel, Microsoft Word, Mattermost, Ticketsystem
Projekt
Redesign der veralteten Oberfläche, basierend auf dem UI Framework Delphi
Unternehmen
Tecvia GmbH (ehemals Springer Fachmedien München GmbH)
Jahr
2020-2024
Entwicklung einer Wechseljahre App
mimeno
mimeno ist ein junges Start-up aus München. Die Mission: Frauen in der Menopause mit Ihren Symptomen erst nehmen, Mut machen und ihnen in der Phase der hormonellen Veränderung wieder mehr Lebensqualität geben.
User Research
Jede Produktentwicklung beginnt mit einer Nutzerrecherche. Wer die Zielgruppe und deren Bedürfnisse genau kennt, kann den Mehrwert eines Produktes und deren Anforderungen ableiten.
User Research
Jede Produktentwicklung beginnt mit einer Nutzerrecherche. Wer die Zielgruppe und deren Bedürfnisse genau kennt, kann den Mehrwert eines Produktes und deren Anforderungen ableiten.

Mit der Unterstützung einer Senior UX & Usability
Research Expertin ermittelten wir in einer Umfrage
das Interesse für das Thema. Alle Teilnehmerinnen konnten sich gleichzeitig für ein Telefoninterview registrieren. Aus den Nutzerinterviews erhielten
wir wertvolle Erkenntnisse über das Alter der Zielgruppe, deren
Beschwerden, Online Affinität, Nutzung von Apps,
Zahlungsbereitschaft als Abo-Modell und vieles mehr.





In
Zusammenarbeit mit Sportwissenschaftlern, Gynäkologen &
Therapeuten entstehen erste Konzeptinhalte der mimeno App.
Der Schwerpunkt soll ein intelligenter Tracker sein. Die Nutzerin erfasst regelmäßig Symptome und was sie dagegen tut. In der visuellen Auswertung kann sie selbst verfolgen, ob die Beschwerden weniger werden und was ihr gut tut. Sie erhält individuelle Tipps und Informationen rund um das Thema.
Der Schwerpunkt soll ein intelligenter Tracker sein. Die Nutzerin erfasst regelmäßig Symptome und was sie dagegen tut. In der visuellen Auswertung kann sie selbst verfolgen, ob die Beschwerden weniger werden und was ihr gut tut. Sie erhält individuelle Tipps und Informationen rund um das Thema.
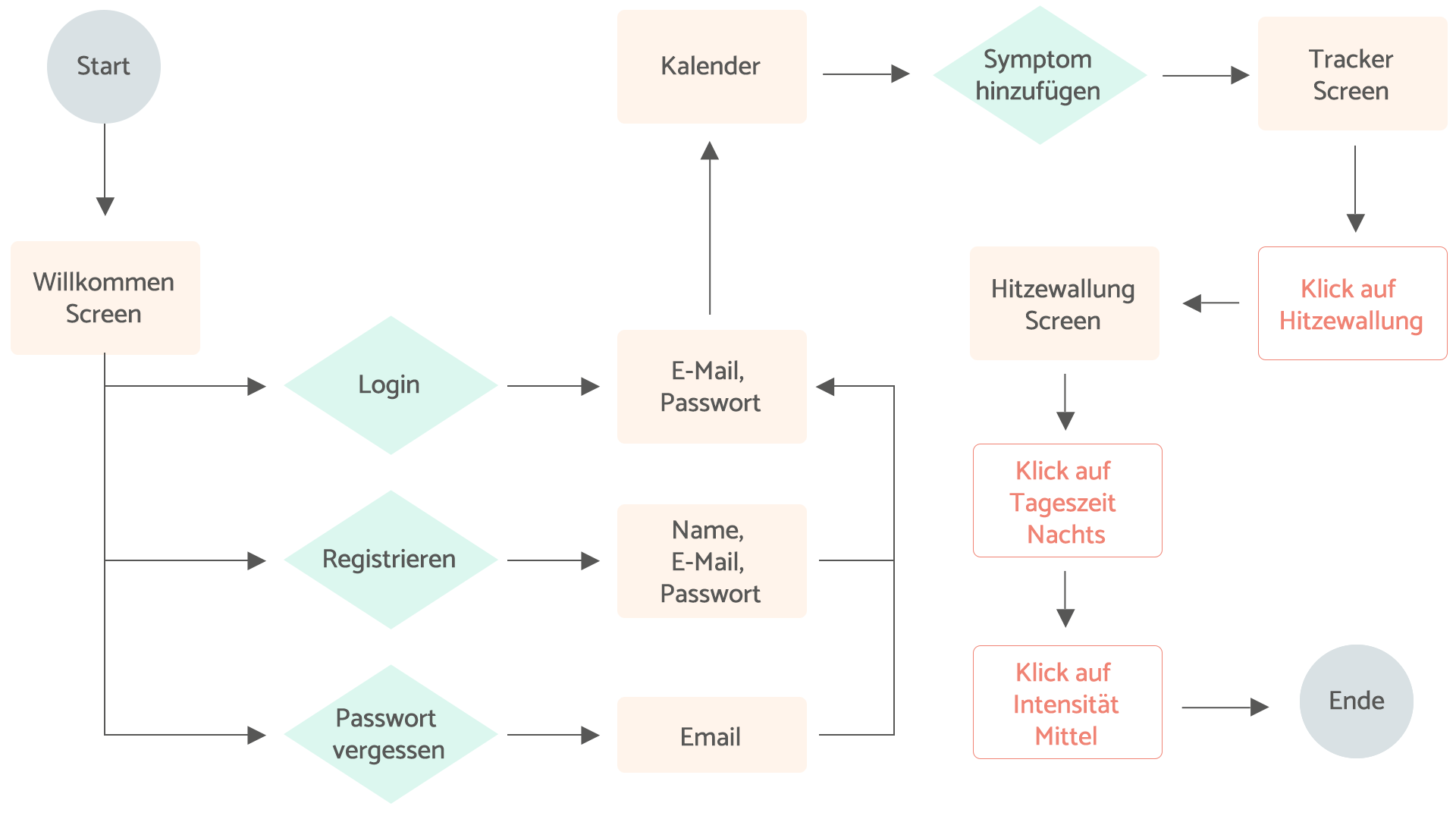
User Flow
Der User Flow zeigt wie eine Nutzerin mit der App interagiert. Er bildet folgende Aufgabe ab: Tracking des Symptoms Hitzewallung für die letzte Nacht.
Der User Flow zeigt wie eine Nutzerin mit der App interagiert. Er bildet folgende Aufgabe ab: Tracking des Symptoms Hitzewallung für die letzte Nacht.


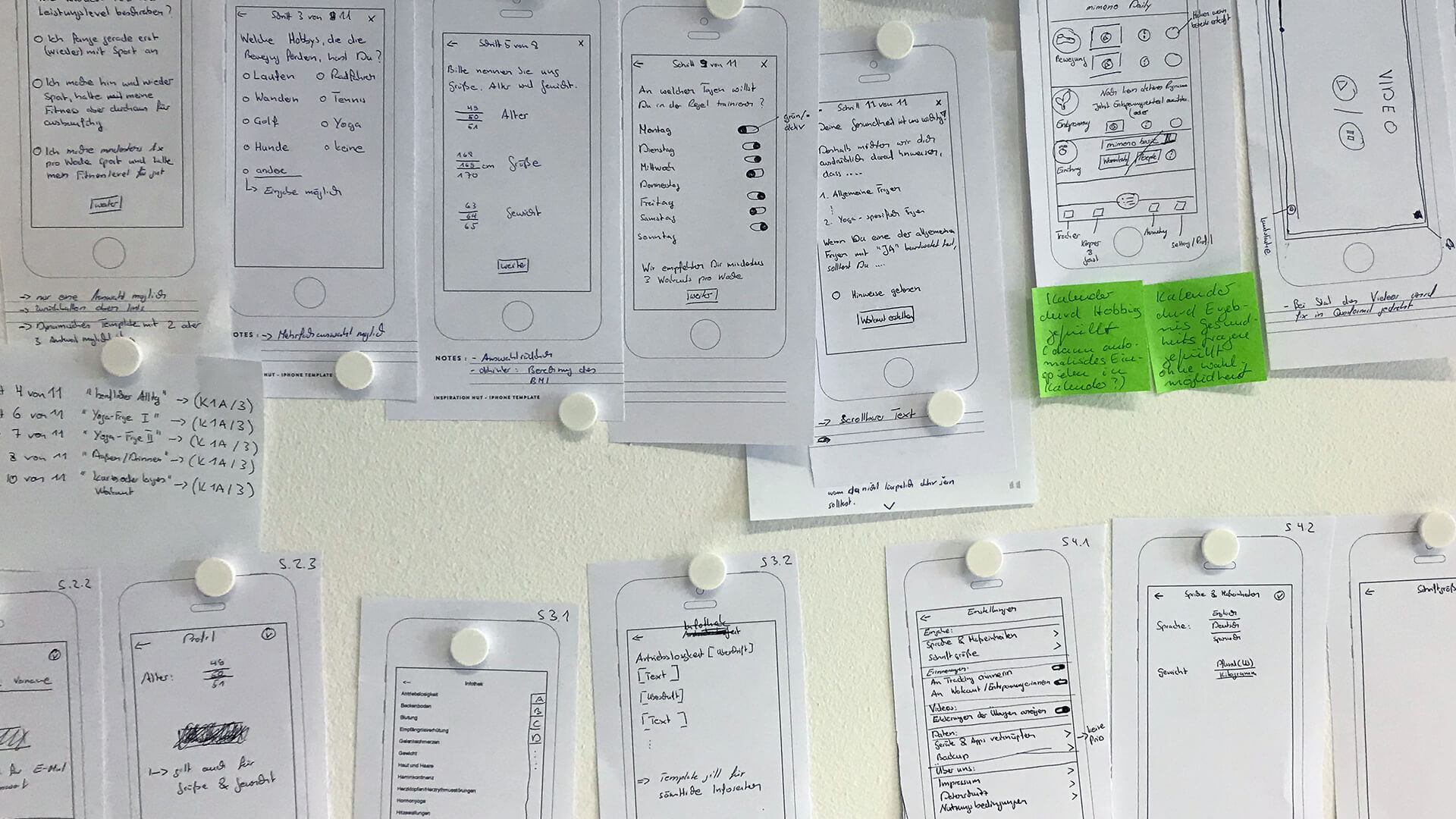
Low Fidelity
Erste Ideen skizzierten wir mit Stift und Papier. Das ging einfach am Schnellsten. Auch die beiden Gründer brachten ihre Vorstellungen auf Papier.
Erste Ideen skizzierten wir mit Stift und Papier. Das ging einfach am Schnellsten. Auch die beiden Gründer brachten ihre Vorstellungen auf Papier.

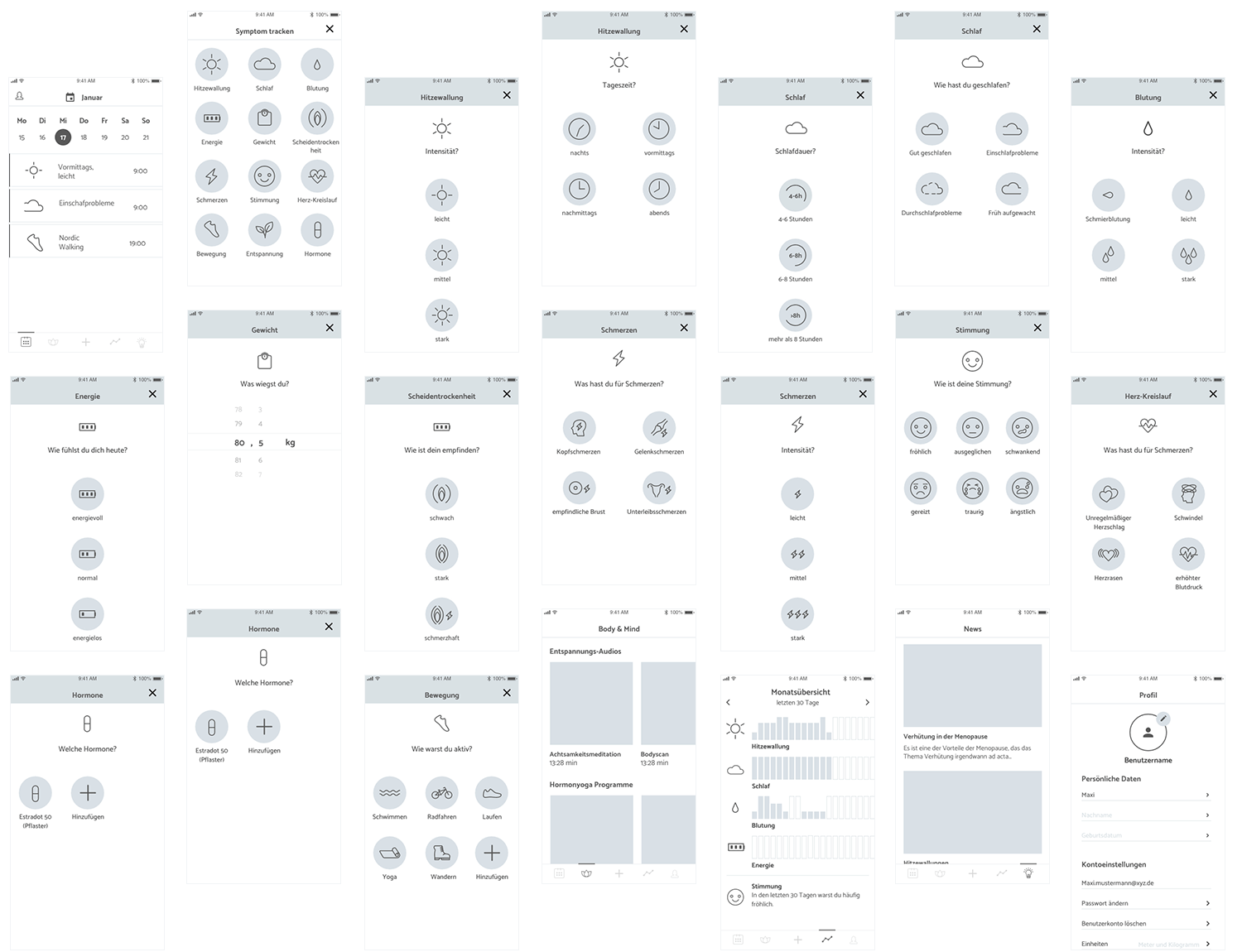
High Fidelity
Die handgezeichneten Skizzen werden weiterentwickelt, Elemente erhalten ihre genaue Position und Größe.
Die handgezeichneten Skizzen werden weiterentwickelt, Elemente erhalten ihre genaue Position und Größe.

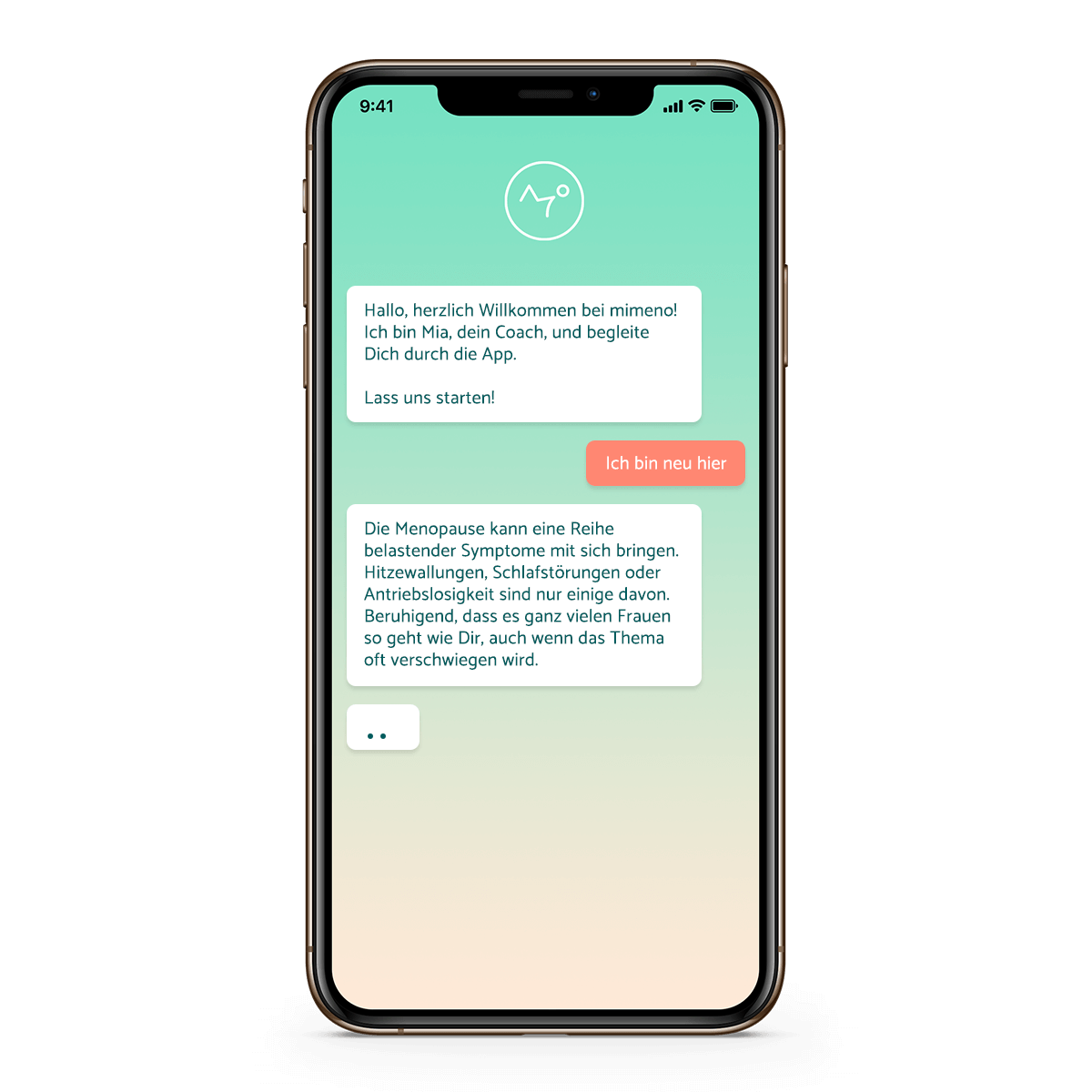
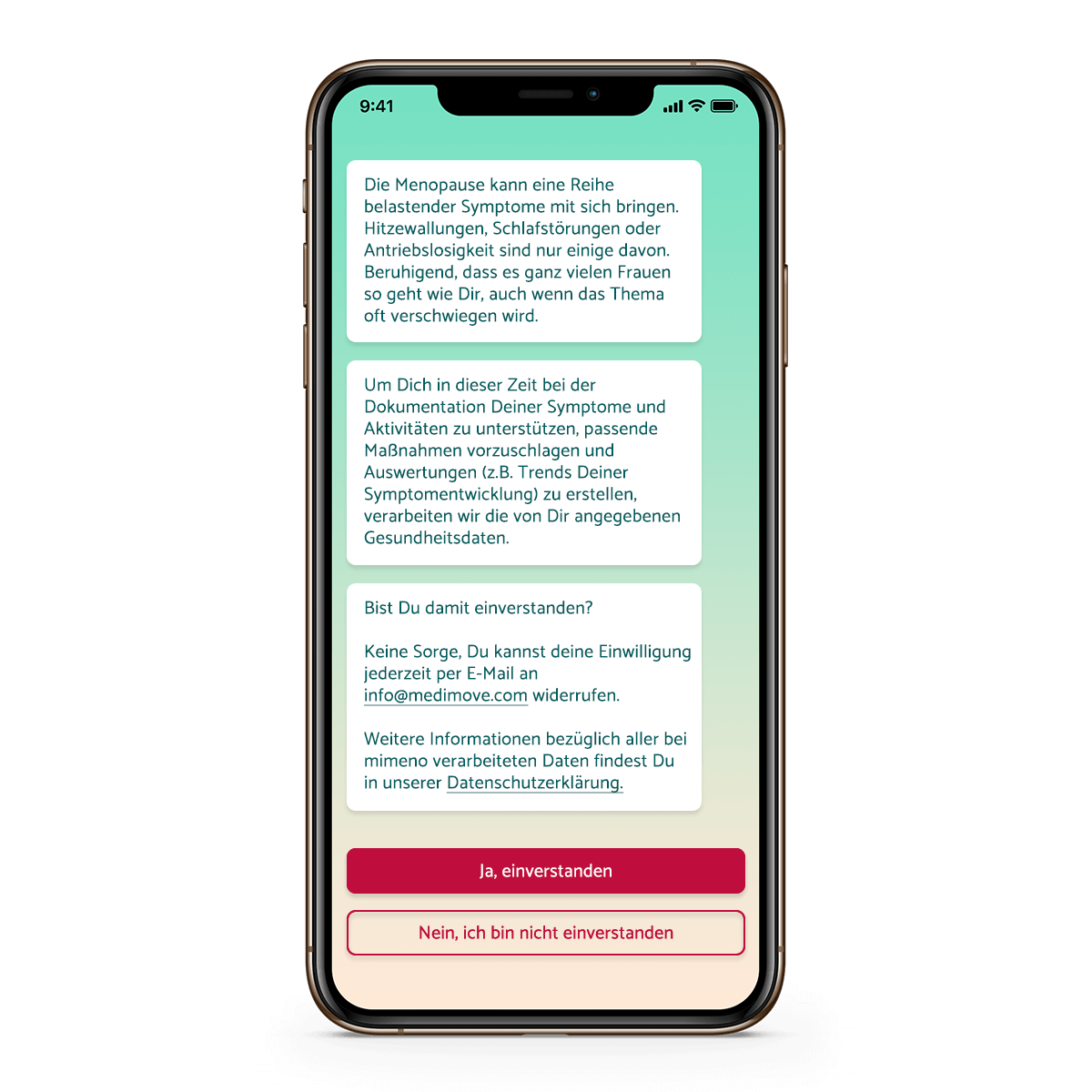
Informationsarchitektur Chatbot
Statt nüchterne Formulare soll eine zwischenmenschliche Kommunikation die Nutzerin durch die gesamte App begleiten.
Statt nüchterne Formulare soll eine zwischenmenschliche Kommunikation die Nutzerin durch die gesamte App begleiten.

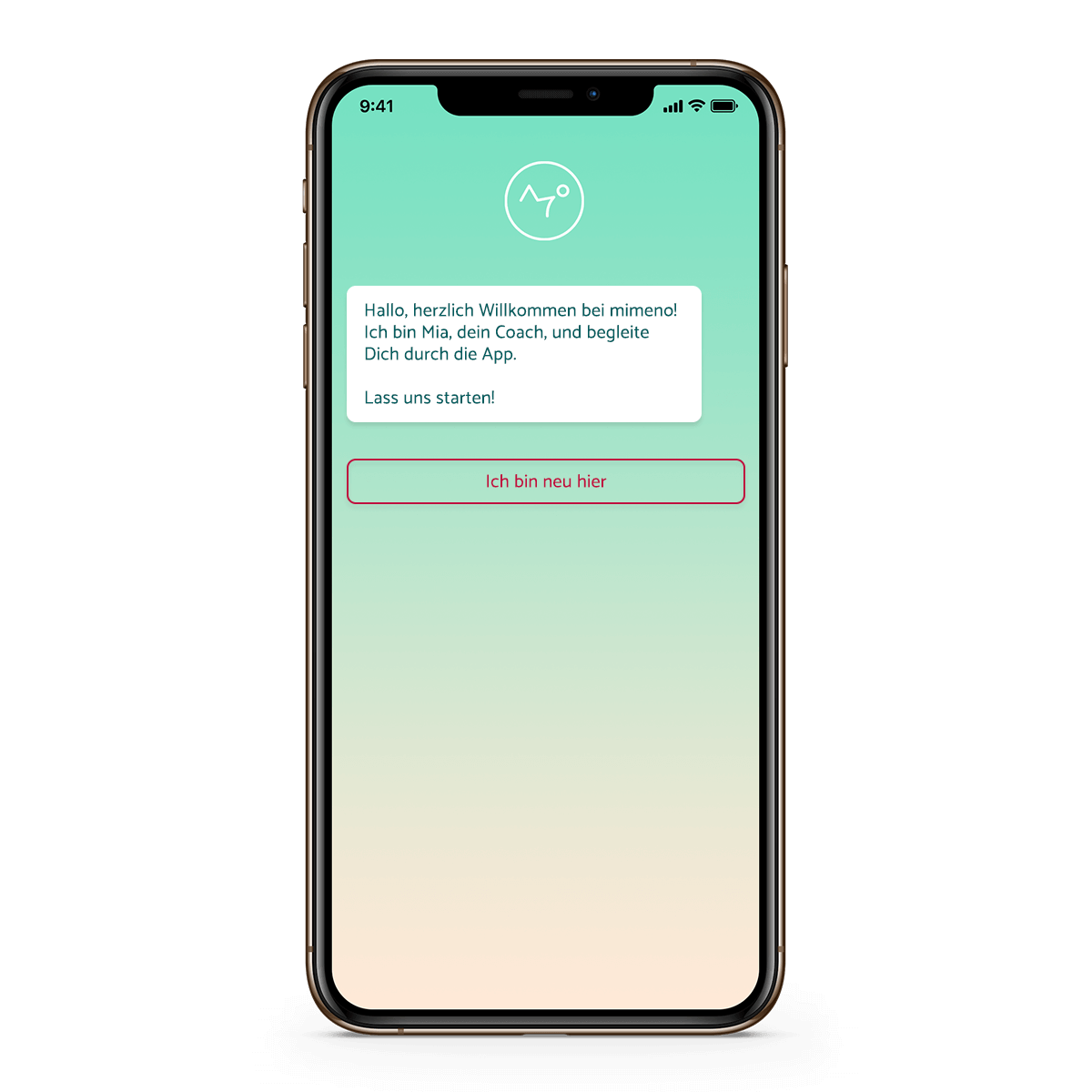
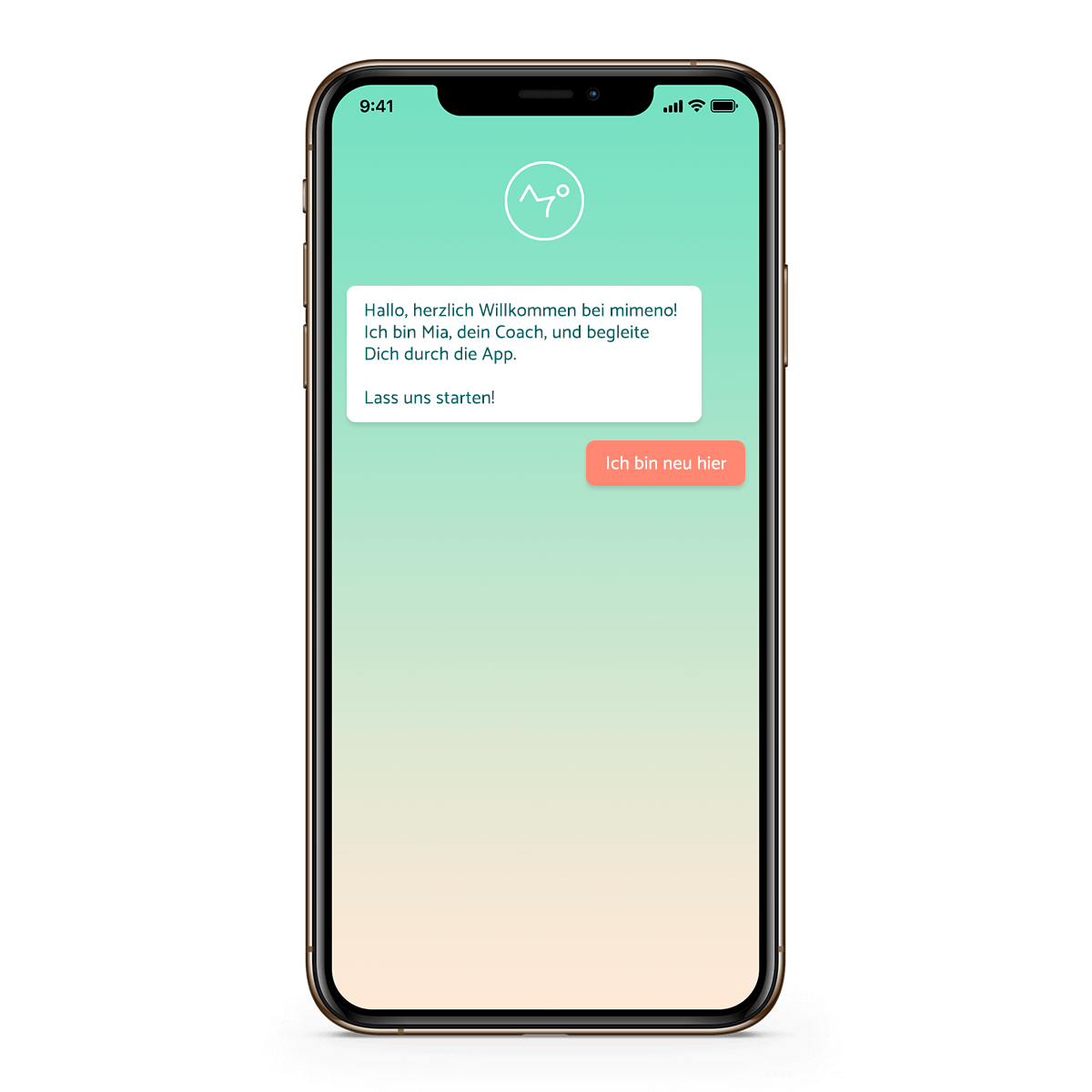
Visual Design
Die Registrierung als freundliche, persönliche & emotionale Konversation schafft Vertrauen & stärkt die Beziehung zum Nutzer.
Die Registrierung als freundliche, persönliche & emotionale Konversation schafft Vertrauen & stärkt die Beziehung zum Nutzer.



















Die
App ist ein alltäglicher Begleiter. Eine schnelle Navigation &
klare Icons machen sie leicht verständlich und intuitiv nutzbar.
Eine Anrede nach Tageszeit, mit entsprechender Symbolik,
trägt zur weiteren Emotionalisierung bei.



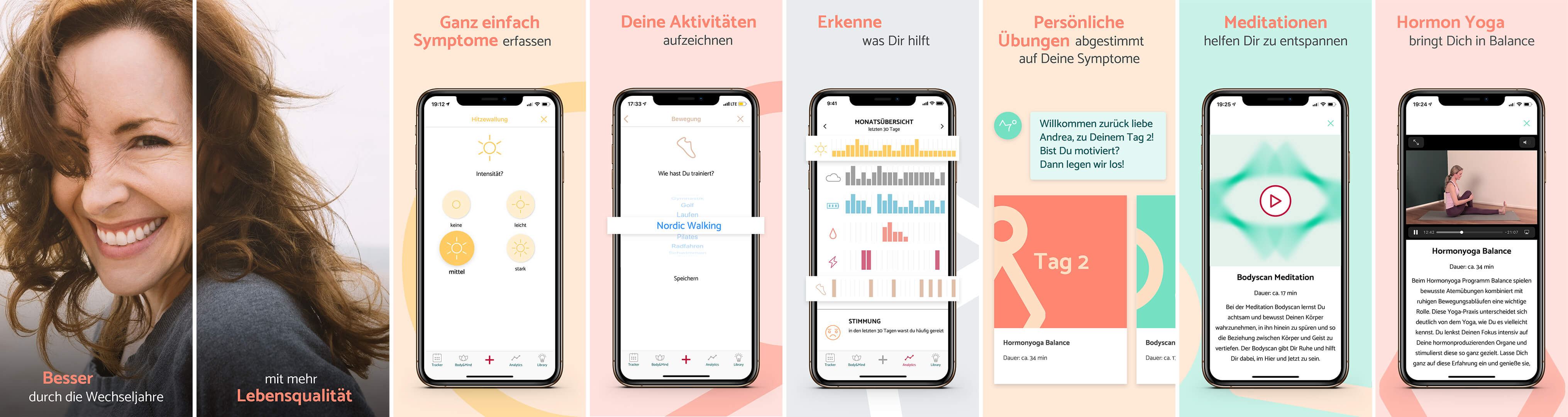
10 Symptome und 2 Maßnahmen - alle mit unterschiedlichen Farbcodes.
In der intelligenten Analyse kann die Nutzerin alle Einträge über einen längeren Zeitraum verfolgen. Unterschiedliche Balkenhöhen zeigen die Intensitäten der Symptome. Welche Maßnahmen gegen Wechseljahresbeschwerden helfen, lassen sich genau erkennen.

Die App wird durch ein vielseitiges Trainingsprogramm aus Meditation, Hormonyoga und Krafttraining ergänzt, das speziell auf die Bedürfnisse der Zielgruppe entwickelt wird.

App Store Screenshot Design

Ergebnis
Die mimeno App ist seit September 2018 im App Store verfügbar. In den ersten 4 Monaten konnten wir bereits 1000 Downloads verzeichnen.
Die mimeno App ist seit September 2018 im App Store verfügbar. In den ersten 4 Monaten konnten wir bereits 1000 Downloads verzeichnen.
1000 Downloads
in 4 MonatenAufgaben
Konzeption, UX/UI Design, UX-Writing, Icons, Informationsarchitektur, User Flow, Use Cases, Mock-ups für Präsentation, Asset-Generierung
Tools
Papier, Stift, Schere, Kleber, Proto.io, Adobe XD, Adobe Photoshop, Adobe Illustrator, Adobe Acrobat, Microsoft Excel, Microsoft Word, Slack
Jahr
2018-2019
Kunde
medimove GmbH
Agentur
treatec one GmbH
App im App Store
https://itunes.apple.com
Konzeption, UX/UI Design, UX-Writing, Icons, Informationsarchitektur, User Flow, Use Cases, Mock-ups für Präsentation, Asset-Generierung
Tools
Papier, Stift, Schere, Kleber, Proto.io, Adobe XD, Adobe Photoshop, Adobe Illustrator, Adobe Acrobat, Microsoft Excel, Microsoft Word, Slack
Jahr
2018-2019
Kunde
medimove GmbH
Agentur
treatec one GmbH
App im App Store
https://itunes.apple.com
©2025 Jessika Adam | Datenschutz